Comparando formatos
Aquí os pongo unas comparativas de una imagen en diferentes formatos. La optimización de los Jpg han sido manteniendo una calidad del 80%. Los Gif tienen una paleta de 256 bits. He usado una fotografía con degradado para ver mejor las variaciones de calidad.






JPG (11.5 KB)

GIF (8,3 KB)

PNG8 (13,0 KB)

PNG24 (27,1 KB)
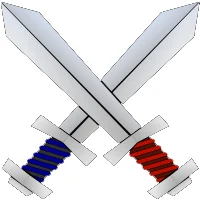
SVG (13,4 KB)

WebP (5,84 KB)
Este otro ejemplo vemos que las imágenes con formatos GIF y PNG8 proporcionan una mayor calidad con menor tamaño que la imagen JPG. Además los archivos GIF y PNG permiten el uso de zonas transparentes. Por su parte el formato WEbP vuelve a ofrecer un tamaño muy reducido praa la misma calidad
El formato SVG tiene un tamaño del orden del Jpg pero da una calidad muy superior al resto, calidad que se mantiene aquneu se aumente su tamaño, se trata de una imagen geométrica. Si aplicas zoom a tu navegador (teclas CTRL y tecla +) verás que las espadas svg no pierden calidad al aumentar el tamaño pero las otras pierden algo. Sin embargo en las fotografías eso no siemrpe es así. Todas tiene el mismo tamaño original 200x200 pixels.
En general lo más adecuado es probar los distintos formatos y quedarse con el de mejor calidad y menor tamaño. Muy probablemente empieces a utilizar el formato WebP.
¿Qué formato es el mejor?
Ya has podido comparar los diferentes formatos de los que vas a disponer a la hora de colocar gráficos en tus páginas. ¿Que formato elegir? La respuesta va a depender del tipo de gráfico, de la calidad que desees. En principio las fotografías quedan mejor en formato JPG, PNG24 o WebP), mientras que las imágenes con colores muy definidos y sin degradados puedes colocarlas en formato GIF o PNG. Evidentemente si lo que necesitas son imágenes animadas estas obligado a usar archivos GIF (SVG permite animación, pero no en cualquier navegador, por ahora). Los formatos SVG funcionan mejor en cliparts y en imágenes geométricas.
El editor de imágnes que uses seguramente posee un optimizador, puede aparecer como exportar para web. Si no es así necesitas un optimizador independiente. Verás que los distintos formatos admiten varios grados de compresión como el número de colores (si tu imagen tiene 8 colores no uses 256), grado de calidad final (en el caso del JPG, un 80% es alta calidad), guardar la paleta de colores con el archivo (esto aumenta) entre otras, dependerá del optimizador que uses. A veces apurando los parámetros del JPG se obtienen resultados similares al formato WebP.

Jpg con 59Kb

WebP con 59Kb
Deberás probar dioferentes opciones siempre buscando un compromiso entre tamaño reducido y buena calidad.
También depende de la finalidad de tus imágenes. Si tu sitio web requiere una alta calidad tendrás que sacrificar el tamaño. Sin embargo si tus imágenes son un elemento auxiliar puedes sacrificar la claidad en pro de un tamaño más reducido.
Como nota final recuerda que lo aconsejable es que las imágenes cuenten alguna historia, lógicametne relacionada con el contenido del sitio. En eta línea decir que las infografías son muy útiles y apreciadas.
No hay que renunciar a las imágnes decorativas, pero procurando qeu tengan una utilidad clara como llmar la atención sobre algo, descansar la vista entre mucho texto y similares.
Y por supuesto no abuses de las imágenes no imprescindibles, sin más motivo que el hecho de que quedan bonitas. Cuida el peso de tu página y procura qu no distragian del contenido que quieres transmitir.
Por último insistir en el uso del atributo ALT de los elementos img. Este detalle es prácitcamente obligatorio en el lenguaje HTML5. Y otro atributo interesante es title, esta etiqueta es la que aparecerá al pasar el ratón pro la imagen. A veces puede ser muy útil para orientar al usuario.
