El fondo o background
Cuando visitamos una página web vemos imágenes, textos, tablas... todos esos elmento están situados sobre un fondo. Es como si estuvieras escribiendo en un papel. El papel es el fondo y puede tener colores o tener una imagen al agua. Pero además puedes escribir difernetes párrafos con distibntos colores de fondo o escribir en un cuadro cuyo fono sea una imagen.
En el lenguaje CSS el fondo de cualqer elemento de la página se define mediante el atributo background. Es un atributo compuesto aunque se puede definir usando la abreviaturas típicas de CSS.
Un fondo puede crearse con:
- una superficie de color uniforme o degradados
- a paritr de una o más imágenes
En resumen los atributos que pueden aplicarse el background de una pa´gina son los siguientes
| Propiedad | Uso | |
|---|---|---|
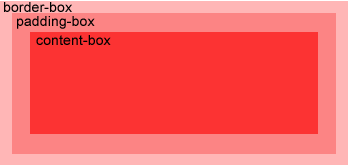
| background-clip | A qué parte de un elmento se aplica el fondo, según el CSS Box | boder-box, padding-box, content-box |
| background-color | Color del fondo | Código de color |
| background-image | Imágenes o gradientes de color usadas para el fondo | Url,s separadas por comas |
Para definir un fondo lo primero que necesita CSS es saber que parte del contenedor se va a aplicar el fondo. Puede que cubra todo el bloque entre los bordes, o que solo se rellene el contenido o se incluya el relleno. Esto se define con background-clip

Si usas como valor border-box (el valor por defecto) el fondo inlcuirá todo el bloque, si le das como valor padding-box el fondo ocupar la parte del relleno y el contendio y si usas el valor conten-box, solo rellenará la parte de contendio, el borde y el relleno quedan fuera.
Las tres posibilidades
rellena solo el contenido
también cubre el relleno
cubre también el borde
En los tres ejemplos se ha usado el mismo estilo, la única diferencia está en el valor de background-clip. Los valores padding-box y border-box no presentan diferencia si se utiliza un borde con color. El estilo usado para los tres bloques ha sido
width:300px;
margin:10px;
padding:10px;
border: 20px solid transparent;
background-color: lightblue;
background-clip: border-box /*content-box o padding-box, según el caso*/
La linea alrededor no es un borde es un outbox para mostrar con más claridad la diferencia entre los tres posibles valores. Ambas propiedades se pueden asignar con el modo abreviado background, en este caso background: lightblue padding-box por ejemplo.
Los colores y gradientes
El fondo más simple de definir es el fondo con un color simple que lo cubra por completo. Tan solo hay que asignar el color que se quiera usar a la propiedad background-color. Pero CSS3 tambien nos permite utilizar gradientes de color, transiciones entre varios colores sin necesidad de utilizar imágenes. Existen gradientes lineales y gradientes radiales, que a su vez pueden repetirse como un patrón.
Un gradiante o degradado es una transición gradual entre colores, por tanto para definirlo se necesita indicar como mínimo dos colores: el inicial y el final (pueden ser el mismo pero con distinta trasnparencia). Se pueden definir más para crear una degradado multicolor. Por defecto cada color del gradiente se reparte por igual entre todos los colores que lo forman, pero esto se puede modificar indicando donde acaba cada color y comienza el siguiente, esto se logra usando un distancia al origen del degradado usando valor absoluto o un porcentaje del tamaño del fondo a cubrir.
El origen del degradado es el lugar desde donde comienza a producrise el cambio de colores, en un degradado radial serín un punto central y en uno lineal será una linea.
En cualquier tipo de gradiente los colores se especifican como una lista de colores (código o nombre) que pueden ir seguidos de una medidas (absolutas o porcentajes) sobre el lugar donde finaliza el color en el degradado:
background-image : radial-gradient(circle, red, orange 10%, yellow 20%);
background-image : linear-gradient(to bottom, rgba(255,0,0,0), rgba(255,0,0,1);
Se pueden usar transiciones con transparencias usando un único color con valores distintos para su opacidad, en el último ejemplo se pasa de un rojo transparente rgba(255,0,0,0) a un rojo totalmente opaco rgba(255,0,0,1).
