HTML: Como crear páginas Web
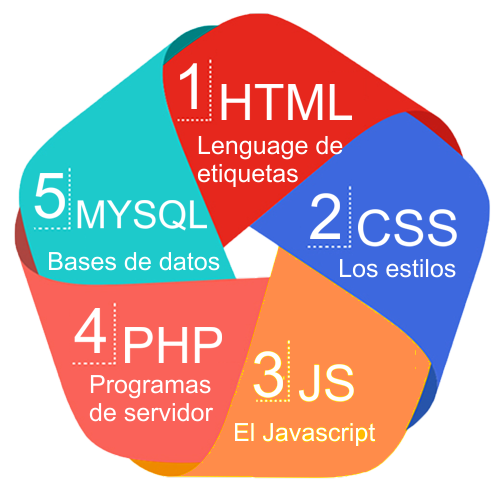
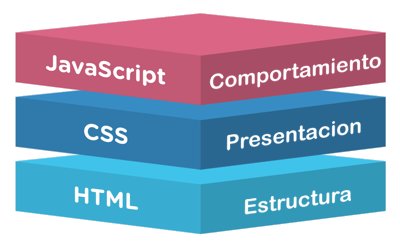
- HTML propiamente dicho, lenguaje para definir la estructura y contenido de las páginas web
- CSS conjunto de reglas para definir cómo mostrar la página y su contenido
- JavaScript lenguaje de programación para hacer páginas dinámicas e interactivas
Si hablamos de páginas web dinámicas basadas en datos variables, como un blog o una página e comercio electrónico, habría que añadir dos elementos mas al proceso de creación:
- PHP lenguaj de programación genérico orientado a la web
- MySql lenguaje para la gestión de la información almacenada en una base de datos
Todas estas tecnologías trabajan juntas para presentar una página web en pantalla o para crear una aplicación de escritorio. HTML5 es más que una simple revisión de la versión HTML4.

HTML 5 es un lenguaje semántico.
Una etiqueta con significado semántico indica que al aplicarla a un contenido de la página web, define el papel que tiene ese contenido en la estructura de toda la página.Las etiquetas en la página web.
Y las etiquetas no son más que marcas para describir partes de la página o formatos de texto. Las reconocerás porque aparecen encerradas entre ángulos <>, así
<strong>esto es negrita</strong>
Indica que el texto encerrado enre <strong> y </strong> aparece en negrita. Suelen ir por pares: apertura <strong> y cierre </strong> (fíjate en la barra /). Hasta HTML 4 la cosa era así de simple.
Pues bien: HTML5 incrementa el sentido semántico de sus etiquetas. Es decir, las etiquetas tienen significado en sí mismas para definir la función de los elementos de la página web, es decir, para que sirven esos elementos. Por si no queda claro, si queremos indicar que una palabra es el título de la página podemos modificar el tamaño de la letra, su color su grosor mediante estilos:
<div id="titulo" style="font-size: 20px; font-weight:bold">Zona de juegos</div>
Y vale, este titulo aparecerá en negrita y con un tamaño grande. Visualmente se ve que es el título. Pero si ponemos
<h1>Zona de juegos</h1>
Zona de juegos aparacerá en la página destacado, como antes, pero la etiqueta <h1> indicará al explorador, o al robot que analice nuestra página, que esto es un títular importante en la estructura de la página. Esto es lo que significa que la etiqueta (<h1> en este caso) tiene significado semántico propio en cuanto a la estructura de la página. La etiqueta <h1> destaca el texto y además indica la función de ese texto dentro de la página (es un encabezado en este caso)
Para usar HTML5 es muy importante plantear claramente la estructura del documento, es como asegurar los cimientos de un edificio. Esta cimentación no solo permite que las páginas se comporten de manera similar en cualquier entorno de visualización (en cualquier explorador, en el pc de sobremesa, una tablet o un móvil por ejemplo) sino que facilita la tarea a los robots que indexan nuestra web en los buscadores.
Las etiquetas por si solas no siempre proporcionan información sobre como se verá la página web en una pantalla, para esto necesitamos la ayuda de las hojas de estilos CSS (la versión actual es la 3). No basta con conocer las etiquetas y reglas del HTML5, es necesario conocer también como usar las definiciones de estilo que nos permitirán organizar y dar formato al contenido.

La actual versión de las hojas de estilos CSS es sumamente potente y permiten incluso animaciones. Un buen uso de los estilos permiten cambiar todo el aspecto (no solo colores) de un sitio web cambiando solo un archivo, y lo que es más importante: permiten que la página web se muestre adaptada al dispositivo (teléfono, móvil, tablet, sobremesa, televisión, impresión...). Esto último se conoce como diseño responsive
Por último si queremos sacar el máximo jugo de nuestro trabajo al diseñar páginas web debemos manejar el lenguaje de programación JavaScript. Con su ayuda podemos utilizar las APIS (interfaces de programación) que nos ofrece HTML5. Por ejemplo, si usamos la etiqueta <video> para insertar videos en nuestra página podemos permitir que el usuario pare, proyecte, modifique sonidos, etc. O se pueden manejar datos desde nuestra página. Para esto nos ayudaremos de Javascript. El manejo de estas funciones son para usuarios con buenas competencias en programación..
