El cuerpo: BODY y Semántica HTML5
Actualmente nuestra página puede ser visitada a través de múltiples medios: ordenadores de sobremesa, tabletas , teléfonos...por ello es muy importante que el navegador interprete correctamente la estructura del documento. Y esta es la principal novedad del HTML5: las etiquetas con significado relativa a la estructura del documento, no solo describen como se verá e contenido en pantalla. Quienes ya conocen HTML: las tablas y los bloques div siguen existiendo pero tienen otra finalidad. Las tablas son para presentar datos, catálogos, etc. Y los div son bloques genéricos para organizar el contenido. Esas son las recomendaciones, la página va a funcionar aunque no las sigas.

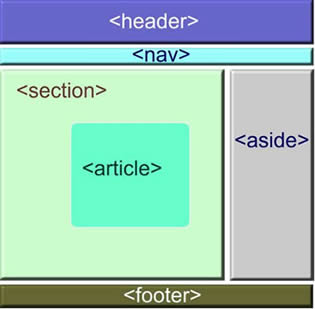
Las partes de body: semántica html5
Como apuntábamos en la descripción del lenguaje html, los documetnos web tienen etiquetas con significado que van más allá de organización y formateo de la página. Poseen un significado semántico: indican también el papel que juega cada parte en la página , si es un titulo o una zona para menus o barras de navegación, etc.
- main
- Es un bloque que enmarca el contenido principal de la página, la información que se pretende comunicar en el documento. Dentro pueden existir otros bloques anidados, pero el bloque main debe ser único en cada página web, no pueden existir dos etiquetas main. Jerárquicamente su elemento padre solo pueden ser html, body, div o form. Habitualmente se usa como elemento hijo de body.
- header:
- Marca el lugar para colocar encabezados de la página o partes de ella. Aplicado a la página completa podría usarse para contener el logo, título y subtítulo de la página web.
- nav:
- Marca un espacio para una barra de navegación: un menú con enlaces ue apuntatn a distintas páginas del sitio web. Puede estar en cualquier parte de la página, y pueden haber más de una, tanto en horizontal como en vertical. Solo identifica el elemento que contiene la barra, no la construye.
- aside
- Espacio para información, datos o contenidos relacionado con el contenido que la rodea, sin llegar a formar parte del contenido principal de la página. Usado por ejemplo para banners de publicidad, enlaces a otros lugares del sitio, enlaces externos, comentarios. También podría ser un lugar para un índice de contenidos o para un bloque nav.
- footer:
- Un espacio para un pie de contenido. Aplicado a una página podría contener, por ejemplo, datos del autor, contacto, copyright y otros.
- section:
- Un espacio para el contenido principal de la página. Pueden haber varios espacios <section> por supuesto, pero deben estar relacionados con la información relevante de la página, con su objetivo.
- article:
- Una parte de la página autocontenida o independiente, es decir, un contenido de la página que puede ser extraído de la misma sin que pierda significado. Por ejemplo en un blog un post sería un ejemplo perfecto de <article>.
Esta es una estrucutra general, es un esquema y las etiquetas no son tan rígidas como puedan parecer. Por ejemplo, <header> marca un espacio de títular, que puede ser el título de la página pero también puede estar dentro de una <section> o de un <article> para marcar su título. Incliuso podría usarse para contener un elemento nav con un menu de navegación.
De la misma forma <section> puede contener uno o más apartados <article>, pero también al revés: un <article> puede estar organizado en varios elementos <section>. Una página de libros puede tener un< <section> global que contenga un par de elementos <article>: ebook y papel. El <article>
ebook puede contener un <section> para novedades y otro para críticas.
Estas son las etiquetas HTML5 fundamentales en la organización de una página web, aunque existen más con un significado ligado a la estructura del documento, pero las vermos más adelante.
Con lo que has debido leer hasta aquí debieras ser capaz de construir una página web mínima. Te doy las claves y textos
- Página sobre libros electrónicos y en papel. Título: Mi bliblioteca
- Una barra de navegación con enlaces a listas de libros por meses meses Los enlaces se escriben en la siguiente forma <a href="direccion.htm">texto del enlace</a>.
- Tendrá un explicación breve sobre el tema de la página en una section
- En dos articles pones las definiciones o comentarios sobre libro electrónicos y en papel.
- Un pie de página para una fecha o aviso o copyright.
Guardala con el título ejercicio01.htm. En este ejercicio el objetivo es simplemente utilizar las etiquetas que definene los diferentes elementos semánticos de la página web. No iporta o bonita o fe que pueda quedar.
Hazlo en tu editor y comprueba que la página se ve correctamente. Si abres la página con el navegador verás el resultado. Y ahora te cuento que los navegadores poseen un potente interfaz para desarroladores que permiten ver y manipular el contenido de la página. A este interfaz se suele llegar meidante la tecla F12 o CTRL+MAY+I o en el menú del navegador Herramientas para desarrolladores. Con esta ventana puedes ver y manipular el codigo fuente de tu página web. Pruébalo.
Por supuesto siempre tienes el menú contextual (botón derecho del ratón) para ver exclusivamente el código fuente
Las recomendaciones del estandard HTML5 son eso, recomendaciones. Las páginas funcionarán igual aunque pongas la barra de navegación como un tabla por poner un ejemplo.
Pero nadie sabe lo que pasará en la próxima revisión del lenguaje y a los buscadores les gustan las páginas organizadas
