Aprender HTML: Introducción
HTML son las siglas con las que se conoce el lenguaje usado para construir las páginas que forman un sitio web. Hiper Text Mark Language o lenguaje de marcas de hipertexto.
No es un lenguaje de programación. No tiene la finalidad de realizar acciones mediante un algoritmo o instrucciones. Es un lenguaje para definir un documento y su presentación en pantalla a través de un navegador.
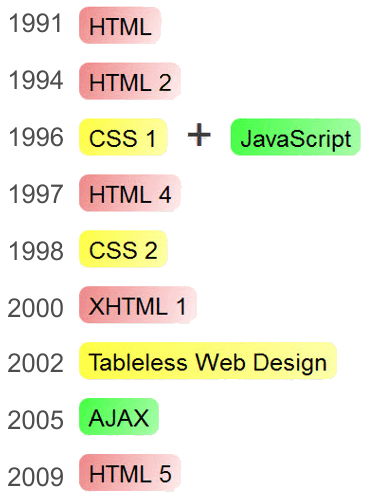
Nació en 1991 derivado de un lenguaje empleado para publicaciones científicas. Desde entonces se han realizado varias modificaciones que dieron lugar a la aprición en 1998 de la versión HTML 4, en la que aparecian los scripts y los estilos CSS.
Desde la versión 4 el HTML ha sufrido pocas modificaciones. Hasta esta última versión, HTML 5, todas la especificaciones del lenguaje han sido realizadas y normalizadas por el consorcio W3C., que detuvo la evolución del HTML en la revisión 4.01 para comenzar a desarrollar un sustituto el XHTML.

Pero internet ha ido ocupando prácticamente todos los sectores de actividad humana: tanto lúdicos como laborales. La especificación de HTML no se ha adaptado a estos cambios y los diseñadores de páginas han necesitado usar soportes externos, como los conocidos plugins para manejar video o audio. Era necesario una revisión a fondo de las especificaciones del HTML.
Ante la paralización del desarollo de HTML por parte de la W3C una comunidad de empresas conocida como WHATWG desarrolló las primeras especificaciones del actual HTML5, posteriormente el consorcio W3C se sumó al proyecto y actualmente existe una coordinación entre ambos organismos. La filosofía del acutal HTML5 es no cerrar en una versión, sino mantenerlo en constante evolución. Es decir, al parecer no exisitrá una version HTML 6, incluso HTML5 ya se conoce simplemente como HTML
En la actualidad todas las modificaciones y ampliaciones de HTML vienen especificadas en la web de WHATWG
Esta revisión (que ya puede considerarse definitiva) pretende solventar las deficiencias del HTML4 y adaptar este lenguaje a la realidad de los sitios web actuales: multimedia, conectividad por medios diferentes (ipad, teléfonos, ordenadores), manejo de datos, animación, diseño adapatativo.... Las especificaciones de esta versión se adaptan a la realidad del diseño de páginas web, y algo muy importante: lleva aparejada la estandarizacion de los diferentes navegadores. HTML5 pretende que una página web se vea igual con cualquier navegador.
HTML5 sigue siendo un lenguaje de etiquetas, como la versión anterior con la que es totalmente compatible, pero aporta nuevos elementos y elimina otros que se han quedado obsoletos o que eran parches para la especificación original del lenguaje.
Con esta versión del lenguaje se busca que una página web sea visible en cualquier medio, tenga interactividad con el usuario, permita trabajar con o sin conexión, permita manejar el contenido multimedia...

Con HTML5 la separación entre contenido y formato del documento se hace aún más fuerte. Por ello es indispensalbe contar con el lenguaje de estilos conocido como CSS (CSS3 en la actualidad). Si las etiquetas usadas por HTML definen la estructura del documento, el CSS define la forma en que el documento va a ser visto.
La tercera pata para crear páginas web con HTML5 es Javascript. La interactividad con el usuairo que usa las páginas web queda en manos de este renovado lenguaje, que ahora cuenta con librerías y funciones para interactuar con las entrañas del HTML5, que proporciona para ello interfaces (APIS) que permiten manejar datos o arrastrar y soltar imágnes, o realizar gráficos directamente en la página web o manipular videos.
Los applets Java han desaparecido del diseño web. Por su parte las aplicaciones Flash están prácticamente extintas. Para sustituirlo está el formato gráfico SVG y, sobre todo, el elemento web Canvas, con el que realizar aplicaciones es una tare bastante simple.
Es aconsejable que pruebes los ejemplos que aparecen en este manual. En muchos casos verás el icono de probar este código. Ademas tiene la utilidad Ediweb, un sandbox para probar código javascript, Html y estilos CSS.

HTML 5 será al parecer la última versión numerada del lenguaje. A partir de ahora solo se habla de HTML e irá siendo enriquecida o modificada sin mostrar un número de versión