Transformaciones
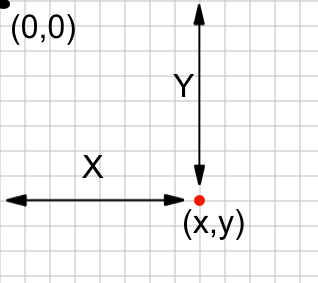
Como ya has visto el canvas puede verse como una cuadrícula, como una hoja de papel cuadriculado. Cada punto se identifica por la distancia al lado izquierdo (coordenada X) y al limite superior (coordenada Y), osea, el origen de coordenadas es la esquina superior izquierda, el eje x es el lado superior y el eje Y es el lado izquierdo. Esta es la situación por defecto..

Las transformacines cambian ese contexto, la cuadrícula puede deformarse, no estaría formadas por cuadrados, pueden pasar a estar formadas por rectangulos o rombos, o puede que los ejes horizontal y vertical cambien de orientación y de posición. Las transformaciones afectan al canvas y por consiguietne a todo lo que se dibuje en él. No se trata de transformaciones directas sobre las imágenes. Los cambios en las imágnes son consecuencia del cambio en el canvas.
Con las transformaciones predefinidas podemos escalar las dimensiones horizontal y vertical de la cuadricula, rotarla o trasladar el origen de coordenadas.
Con las transformaciones libres o personalizadas podemos hacer cualquier cambio en el cambas, no nos limitamos a escalr o a girar también se puede deformar.
Las transformaciones son relativas, es decir, se aplican al canvas en la situación en que se encuentre: si está girado 10º y luego se gira 20º en total tendremos que el canvas se ha girado 30º respecto a la positicón por defecto. La única transformación que no sigue esta regla es la trasnformación libre (setTransform) que siempre se aplica desde la posición por defecto.
| Transformación | Efecto |
|---|---|
| rotate() | Realiza un giro del canvas alrededor del origen de coordenadas. |
| scale() | Cambia las escalas horizontal y/o vertical |
| translate() | Cambia la situación del origen de coordenadas y por tanto de los ejes de coordenadas. |
| transform() | Personalizada puede girar, escalar, trasladar y deformar el canvas con un solo método. |
| setTransform() | Personalizada, también puede girar, escalar, trasladar y deformar el canvas, pero el efecto es absoluto, parte de la situación por defecto. Es decir, borra todas las transformaciones anteriores antes de aplicarse. |
