
Acordeón con CSS
Los acordeones en HTML son bloques de contenido en la páginas web que pueden desplegarse o replegarse de forma gradual.
Hay dos versiones:
- Siempre hay como mínimo un bloque desplegado
- Todos los bloques pueden estar desplegados o plegados
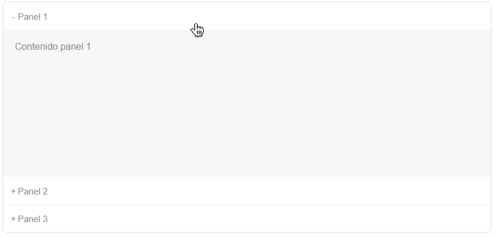
Pueden crearse mediante Javasript/CSS o solo con CSS como se muestra en este ejemplo.
El ejemplo que te explico aquí es el primero: siempre habrá un solo bloque abierto, y está construído con CSS. Para la segunda versión cambia el input de type ratio a type checkbox
Se basa en elementos input tipo ratio y en selectores css adyacentes.
Código HTML
El código HTML no tiene ninguna particularidad. Cada bloque ocultable (accordion) está formado por un input tipo radio y dos nodos div uno para el titulo siempre visible y otro para el contenido que es el que se oculta o despliega.
La clave está en el input: el usuario va a activar un input y automáticamente se desactivan los demás. Solo existe un input activo cada vez. Esto permititrá luego seleccionar adecuadametne el bloque que debe mostrarse con CSS.
<div class="accordion">
<input type="radio" name="toggle" class="accordion-toggle" checked />
<div class="accordion-header">Panel 1</div>
<div class="accordion-content"><p>Contenido panel 1</p></div>
<input type="radio" name="toggle" class="accordion-toggle" />
<div class="accordion-header">Panel 2</div>
<div class="accordion-content"><p>Contenido panel 2</p></div>
<input type="radio" name="toggle" class="accordion-toggle" />
<div class="accordion-header">Panel 3</div>
<div class="accordion-content"><p>Contenido panel 3</p></div>
</div>
Los estilos CSS
El estilo CSS utiliza flex para que los bloques queden en una columna y oculta el contenido que no cabe (overflow). Sería el contenedor de los accordions.
El selector accordion-toggle es el control input que pliega o despliega el contenido. Para que no se pone su opacity a 0 y color transparente, con z-index nos aseguramos que queda encima y es clickable.Al colocar a todo el ancho del cuadro seiempre será clickable
El selector accordion-header es donde se coloca el texto o titular del bloque plegable. Debe quedar en la misma posición que toggle, pero por debajo, por eso se le sube con margin-top negativo.
El selector accordion-content nos va a definir el etilo del contendio del bloque plegable. La propiedad margin-bottom en negativo lo mantienen oculto.
La magia está en el pseudo-selector :checked y en la relación de contenido. Una vez que toggle está en checked entran en funcionmiento las reglas que hacen que se despliegue el content al colocar margin-bottom a 0.
la regla .accordion-toggle:checked + .accordion-header + .accordion-content selecciona al bloque content que está justo depués del header que a su vez está justo después del tgole:checked.
@charset "utf-8";
.accordion {
box-sizing: border-box;
display: flex;
flex-direction: column;
overflow: hidden;
width: 50%;
height: auto;
font-family: Arial, Helvetica, sans-serif;
border: 1px solid #dedede;
border-radius: 8px;
margin:0 auto;
}
/*Contenedor común plegar/desplegar*/
.accordion-toggle,
.accordion-header{
font-size: 15px;
width: 100%;
height: 3em;
margin: 0;
line-height: 3em;
cursor: pointer;
}
/*El botón que pliega/despliega*/
.accordion-toggle {
opacity: 0;
background-color: transparent;
z-index: 1;
margin-bottom: 2px;
}
/*Bloque para el título*/
.accordion-header{
background-color: #ffffff;
color: #7f8787;
position: relative;
margin-top: -3em;
padding-left: 10px
}
/*Bloque replegable con el contenido */
.accordion-content {
box-sizing: border-box;
background-color: #f7f7f7;
color: #7f8787;
overflow: auto;
position: relative;
width: 100%;
height: 250px;
margin-bottom: -250px;
padding: 0 20px;
transition: margin 0.3s ease 0.1s;
}
.accordion-toggle:checked + .accordion-header + .accordion-content {
margin-bottom: 0;
margin-right: 0;
}
.accordion-header::before,
.accordion-toggle:checked + .accordion-header::before {
content: '+';
display: inline-block;
text-align: center;
width: 1em;
font-size: 1.em;
}
.accordion-toggle:checked + .accordion-header::before {
content:'-';
}
.accordion-toggle:hover + .accordion-header{
background-color: #f7f1f1;
}
.accordion-toggle:checked + .accordion-header {
background-color: #fff;
}
Si quieres ver mejor como funciona puedes poner el accordion-toggle con opacity 1. Te aconsejo que juegues con estas reglas, modificándolas para ver como afectan al comportamiento del sistema de accordions.
En las reglas para la pseudo clase ::before he puesto los signos + y - por simplicidad, pero puedes usar iconos para mostrar el estado desplegado replegado.
Actualización
En el ejemplo se usa un alto fijo, útil si se quieren usar paneles de igual tamaño. Pero si queremos que los paneles se adapten al contenido deberemos hacer algún cambio, usando max-height en lugar de height y margin-bottom. También hay que modificar la propiedad para transitio, ahora es max-height
/*Bloque replegable con el contenido */
.accordion-content {
box-sizing: border-box;
background-color: #f7f7f7;
color: #7f8787;
overflow: auto;
position: relative;
width: 100%;
max-height: 0; /* Cambiado ahora se actúa directamente sobre la altura*/
padding: 0 20px;
transition: max-height 0.3s ease 0.1s;
}
.accordion-toggle:checked + .accordion-header + .accordion-content {
max-height: 100vh; /* Se deja que use la altura necesaria hasta un máximo*/
margin-right: 0;
}
