
Centrar elementos del documento en vertical y horizontal
Es habitual que queramos centrar elementos en nuestra página web, ya sea un bloque div o una imagen o una barra de menus.... En el HTML actual estos centrados se logran mediante estilos CSS.
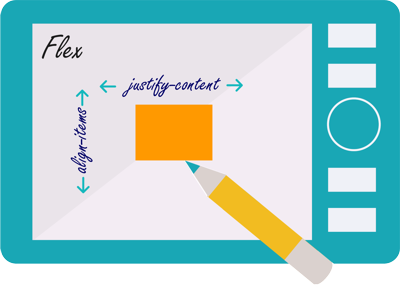
Las reglas css preveen la propiedad text-align para centrados horizontales. El contenido de un elemento en el que text-align vale center se verá centrado horizontalmente, el problema está en el centrado vertical. La solución: el modelo Flexbox
Código html
A efectos de muestra creamos un bloque div con dimensiones absolutas y un borde que me permita ver el efecto
<div class="contCentrado bordes">
<div class="bordes">aquí tendremos el contenido, puede ser texto</div>
</div>
Código CSS
Ahora se trata de definir las reglas que definirán el bloque flex, tamaños y bordes
.contCentrado{
display: flex;
justify-content:center;
align-items:center;
height:400px;
}
.bordes
{
border: 2px solid blue;
}
Se define la clase contCentrado para el contenedor dentro del que queremos centar el elemento web (puede ser un texto, una imagen o cualquier otro bloque html).
los bordes los he puesto para que se vean los bloques: el contenedor y el contenido
Es la forma más simple, aunque hay otras formas de conseguirlo tambien con css (line-height, margins auto).
