
Lineas de tiempo con HTML
Las lineas de tiempo se usan para mostar una secesión de eventos en el tiempo, una progresión. Esto podría hacerse con una lista ordenada, pero también puede aplicarse un poco de CSS para lograr algo más vistoso, atractivo e informativo.
Por ejemplo si qiueres listar tus estudios empieza con el año de tu primer curso, lo que estudiaste, luego continuas igual con el siguiente año etc. O bien cada año en que fuiste ocupando tus sucesivos puestos de trabajo.
Esta solución es un linea temporal muy simple, básica, para que puedes personalizarla y aplicarla a cualquiere diseño que se te ocurra.
El código HTML
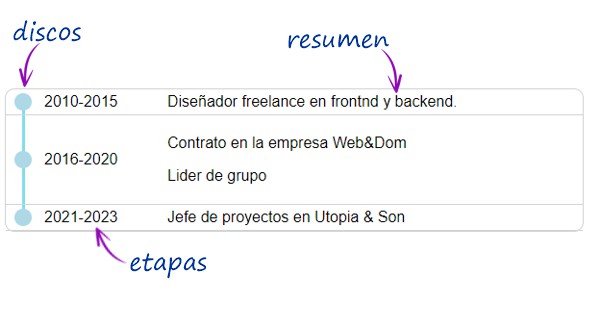
Para empezar planteo cada etapa como un título y una descripción. En este ejemplo será un año y un puesto laboral.
Tenemos un contenedor von class lineatemp y dentro has tres bloques similares con clase fila cada bloque tiene un para de divs vacíos que se usarán para dibujar una linea y un círculo con CSS. Luego está la celda para años y otra para la descripción
<div class="lineatemp">
<div class="fila">
<div class="disco"><div></div></div>
<div>2010-2015</div>
<div>Diseñador freelance en frontnd y backend.</div>
</div>
<div class="fila">
<div class="disco"><div></div></div>
<div>2016-2020</div>
<div><p>Programador en la empresa Web&Dom</p>
<p>Lider de grupo<p>
</div>
</div>
<div class="fila">
<div class="disco"><div></div></div>
<div>2021-2023</div>
<div>Jefe de proyectos en Utopia & Son</div>
</div>
</div>
El estilo CSS
Ya está lo que es el contenido de la página y ahora toca darle forma usando los estilos CSS. La disposición de los elementos la hacemos con flexbox. Cada fila es un bloque flex con dirección row (por defecto). Y cada fila tiene un efecto hover para las viñetas de cada etapa.
Dibujamos una linea vertical mediante un pseudo elemento after en la primera celda de cada fila (clase .disco) del contenedor, se muestra desplazado desde el borde izquierdo. En la primera esta linea vertical comienza en la mitad de la celda (top: 50%) y en la última termina a la mitad (height 50%). De esta forma cada disco aparece ensarstado en la linea vetical, excepto en los extremos, donde aparecen como terminadores.
Las viñetas (criculos) se construyen con los bloques div vacios dentro de los bloques de clase disco. Este bloque interno se convierte en un disco con border-radius y un color. Con el bloque padre usando flex el disco queda centrado.
Pruébalo y experimenta para ver el resultado final
html{
font-family: sans-serif;
}
.lineatemp{
position: relative;
width: 600px;
margin: 0 auto;
border: 1px solid lightgray;
border-radius: 10px;
}
.fila{
display: flex;
justify-content: start;
border-bottom: 1px solid lightgray;
position: relative;
}
.fila .disco{
width: 36px;
display: flex;
flex-direction: column;
position: relative;
justify-content: center;
align-items: center;
}
.fila .disco:after{
content:'';
position: absolute;
top: 0;
left: calc(505 - 2px);
height: 100%;
width: 3px;
background: #80DEEA;
z-index: -1;
}
.fila:first-child .disco:after{
height: 50%;
top: 50%;
}
.fila:last-child .disco:after{
height: 50%;
}
.fila .disco > div{
width: 50%;
aspect-ratio: 1/1;
border-radius: 50%;
background: lightblue;
box-sizing: border-box;
}
.fila:hover .disco > div{
border: 3px solid red;
background: white;
}
.fila div:nth-of-type(2){
width: 20%;
padding: 4px;
display: flex;
align-items:center;
}
.fila div:nth-of-type(3){
width: 60%;
padding: 4px;
}
Esto es todo. Ya solo queda aplicarla a tu página y personalizarla a tu gusto.
