Formatos de caracteres

Los estilos de texto son diferentes formas en las que puede verse el texto en la página web. Algunos estilos llevan un nombre alusivo al uso para el que se crearon (y pueden ser redefinidos).
Los estilos de carácter se pueden aplicar de dos maneras:
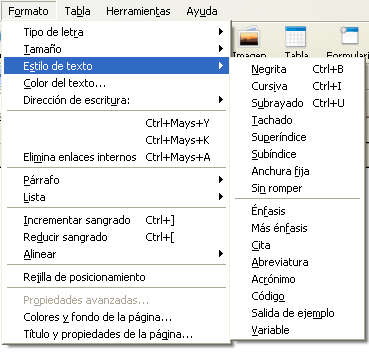
- Seleccionamos primero el texto y después desplegamos el menú Formato y en él elegimos Estilos de Texto.
- O bien tras seleccionar el texto, pulsamos en algunos de los botones de la barra de herramientas de Formato usados para los estilos más frecuentes: la negrita (B), la cursiva (I), y el subrayado (U).

Aquí tienes una descripción de los diferentes estilos que podremos aplicar al texto a nivel de carácter:
- Negrita: Letras con trazo grueso
- Cursiva: llamado también Itálica, de ahí su símbolo, inclina el texto a la derecha.
- Subrayado: Pues eso, texto subrayado
Tachado: El texto aparece con una línea horizontal.- Superíndice: Posición elevada del texto
- Subíndice: Posición del texto más baja.
- Anchura Fija: En este estilo todos los caracteres tendrán el mismo ancho aunque sean bastante dispares como una "m" o una "i". En otros editores aparece como "teletipo".
- Sin romper: El texto se muestra en una sola línea, sin romper por ninguna tabulación.
- El resto de estilos se usan texto de características especiales como pueden ser: citas, abreviaturas, acrónimos, código de programación, variables, ejemplos, etc.

