Animaciones con CSS: keyframes
En esta página, encontrarás una serie de ejercicios que te ayudarán a aprender cómo crear animaciones utilizando CSS. Para empezares vas a ver animaciones básicas para ir complicando hasta más situaciones más avanzadas. Nuestros ejercicios te permitirán adquirir las habilidades necesarias para diseñar y animar elementos en tu sitio web. Además, cada ejercicio viene con su propia solución para que puedas comparar y ver cómo se implementa.
En los ejercicios practicarás el uso de la meta regla @keyframe para animar elementos. Por simplicidad se usan bloques de color uniforme, lo importante es el efecto de animación. Lógicamente se pueden usar por ejemplo bloques con imágnes, cards o cualquier otro elemento que te parezca adecuado.
Puedes ver la animación si pulsas sobre la imagen o ver en una página pulsando el votón resultado
Así que si quieres mejorar tus habilidades en CSS y añadir un toque especial a tu sitio web con animaciones impresionantes, ¡has venido al lugar correcto!
Un cuadro giratorio
El objetivo es crear un bloque cuadrado de 200px de ancho por 100px de alto que gire en la pantalla 360º en sentido horario una sola vez y quede girado al final de la animación. El giro será lento al inicio y al final, y durará 3 segundos.

Desplazamiento por la pantalla
Se trata de crear un circulo de color azul que se mueva de uno a tro extremo de la pantalla. El movimiento será lento al inicio y durará 5segundos.el círulo debe tener un radio de 100px

Rodando
Construye un círculo que se debe mover de izquierda a derecha al mismo tiempo que gira, como una rueda rodando. El radio del círculo son 50px, de color azul, con un radio blancopara poder apreciar la rotación y en total debe tardar 5seg en recorrer 1200px. Ten encuenta que debes sincronizar el desplazamiento con la rotación.

Zoom de un texto
Diseña una animación en la que un texto con formato h1 crezca al doble de tamaño en 1 seg, luego se reduzca a un 25% en 1seg y finalmente vuelva a us tamaño original. El efecto se producirá al pasar el ratón por el texto y durará en total 3s. Los cambios serán lineales

Cambios de colores
No todo es movimiento, en este ejercicio debes crear un bloque cuadrado de 300px cuayo color de fondo cambia gradualmente de rojo (#FF0000) a rosa ( #FFC0CB) y de este a azul (#0000FF). En todal la animación durrá 5 segundos e irá primero de roja a azxul y luego al revés repitiéndose 4 veces.

Una pantalla de scaneo

Giros en 3d a dos caras
En este ejercicio vas a crear un cartel que gira pero en 3D, alrededor del eje vertical, eje Y. Se trata de un bloque de 400x400px con fondo de color rojo por ejemplo que debe girar 180º mostrando su cara posterior que tendrá color azul. El giro se debe ver en perspectiva.

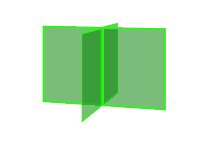
Puertas giratorias
Se trata de crear una animación que simule el efecto de cuatro puertas giratorias que giran sin parar. Ls puertas son de cristal, o sea, deben verse ligeramente a través de ellas y el giro es en 3D con perspectiva tal que se vea un poco como desde arriba. Las puertas son de 100x175px por ejemplo y les ponemos un marco de color para ue se vea mejor. Las animaci´n comienza2seg despues de cargar la página y cada vuelta dura 2s.

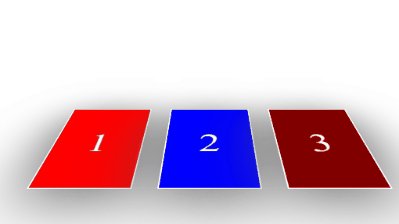
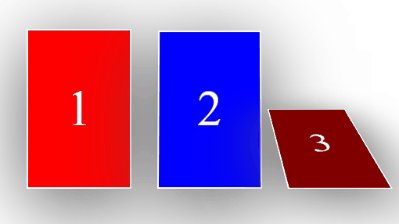
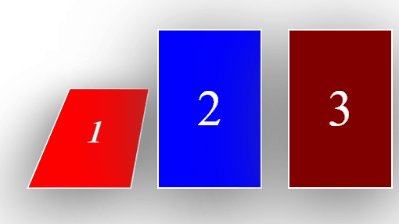
Tarjeta que se pone en pie
En esta aplicación vas a crear tres bloques rectangulares de colores uniformes por ejemplo azul, verde y marrón de 100x65px, como si fueran tres naipes. Estos deben estar inicialmente en horizontal con un sombreado, como sobre una mesa. Al pasar el ratón los tres bloques se irán poniendo vertical uno tras otro con intervalos de 1 segundo. Al final los tres regresarán a la posición horizontal. La animación irá en 3D y los bloques se deben ver en perspectiva

Tarjeta que se abre
En este ejercicio debes crear una tarjeta con cierre, es decir, que tiene una portada que se abre y muestra el contenido. La portada de la tarjeta es de color verde por fuera y balnca por dentro, ugyal que la parte en la que va el texto que se muestra al abrirla. El tamaño de la tarjeta es de 200x175px y la animación se iniai al cbo de 1s de mostrar el bloque tardando en abrir 4s