Ejercicios: crear cards con CSS
Los ejercicios de CSS que te panteo en esta serie son supuestos prácticos para que apliques las reglas de estilo para construir estructuras tipo cards, o tarjets o fichas.
En general vas a ver la imagen de lo que se quiere conseguir. Cuando lo tengas hecho puedes pulsar el botón resultado para comparar tu solución con la que se ha aplicado para construir la imagen del supuesto.
En ningún caso he intentando hacerlas responsive, el objeto de los ejerecicios son el formato cards. Hacerlas responsive no es complicado una vez domines como crearlas.
Las reglas puedes definirlas en la sección HEAD de la página web o en una hoja de esilo aparte. Las soluciones las puedes ver mirando el código fuente de la página abierta con el botón resultado en el navegador (CTRL-U o menú contextual). Si tienes dudas o sugerencias o quieres ejercicios de algún tema concreto envía tu mensaje
Y recuerda que no siempre hay una única solución. Lo importante es que llegues al resultado por ti mismo.
La card más básica
Crea una tarjeta o card con el aspecto puedes ver en la imagen o en la página de resultado. Es la estructra de este tipo más senmcilla posible, todo el contenido va distribuído en vertical. Como ves hay elementos para tíulo, una imagen un texto y un pie.
Puedes usar cualquier imagen, el tamño usado en la muestra es 400x300px.
El pie tiene un enlace que se activa en todo el área de la parte inferior. Como pista: pseudoelemento after.
Es una card muy completa para que veas el esquema general, que lógicamente podrás ir modificando para tener cards d elo más originale sy llamativas.

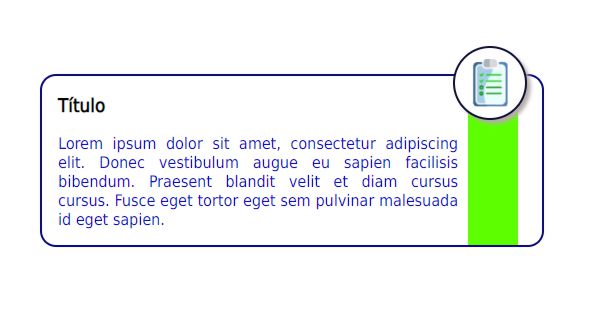
Crear un ficha con cinta lateral.
Crea una ficha o tarjeta con una parte en la que aparece una cabecera con un título y un contenido de texto. Junto a ella tenemos una banda vertical de color con una imagen enmarcada en un circulo. Los colores de texto y bordes puedes obtenerlos de la imagen o eliges los tuyos propios

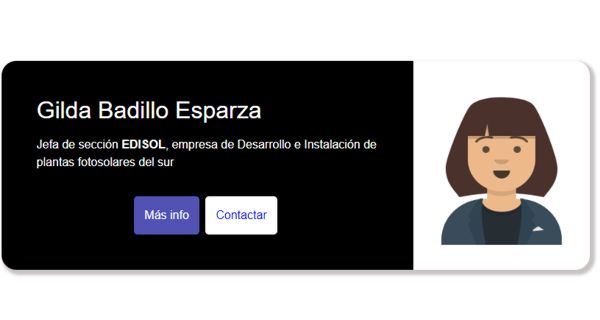
Una card para lo social
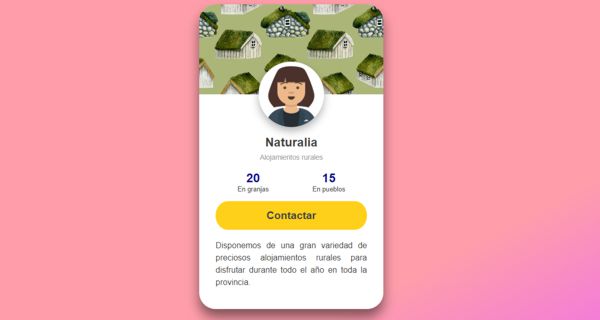
En este supuesto te propongo crear la tarjeta de la muestra. Un ejemplo de ficha utlixlizable como tarjeta digital o tarjeta de presentación.
Los iconos sociales son de font awesome, utiliza el CDN de este sitio para no tner que bajar todos el archivo de iconos.
La imagen puedes usar una tuya o la de la muestra que está en la carpeta imgs de este sitio web y tien como nombre persona-movil.png.
Loscolores predominantes son negro y rojo. Y tiene un efecto hover sobre los iconos sociales, al pasar el ratón se intercambian los colores del icono y del fondo. El cursor se pone en forma de pointer al pasar por encima.

Ficha de producto 3D
Como ves en la imagen de muestra se trata de mostrar la tarjeta como si estuviera sobre otras dos algo giradas. Esta ficha muestra una imagen y una pegatina de precio. Es un ejemplo de uso como muestra de un producto.
Las capas bajo la tarjeta pueden hacerse varias maneras, una sugerencia es el uso de pseudoelementos after y before. La imagen puede ser el fondo de la ficha. Puedes usar una tuya o la que tienes en esta web en imgs/camara-clasica.jpg. Ah, en la solución prpouesta no hay posicionamientos absolutos, ¡todo se coloca con flex!

Card como tarjeta identificativa
Intneta crear una tarjeta como la de la imagen. Una imitación de una tarjeta identificativa. Este ejercicio simula que la tarjeta está dentro de una funda de plástico transparente con una pestaña superior para sujección. La imagen de fondo la he puesto para ver ese efecto de la funda transparente por los bordes. La imagen de la tarjeta está en imgs/foto.jpg y el fondo en imgs/fondo.png.
La funda mide 300px de ancho y 450px de alto y deja el borde translucido con un ancho de 20px. Los colores están en la gama de azules como puedes ver.
Como siempre en el botón de resultado se muestra el ejercicio resuelto, con una solución posible que puedes ver en el panel de desarrollador (F12 o ctrl+U)

Una tarjeta horizontal
Las cards (tarjetas) rambién pueden disponerse en forma horizontal con una imagen a un lateral y un texto en el lado opuesto.
Se puede utilizar para mostar un producto en detalle, con descripción y datos, o para un resumen de datos de una persona o para cualquier otra finalidad que se te ocurra.
Cmo ves es una tarjeta horizontal con un lateral izquierdo más ancho (70% de la tarjeta) conteniendo dos botones que podrían enlazar a una página y a un formulario. El nombre está en un heading h2.
Los colores son básicos cmo ves la fuenta es una sansserf. Puedes usar tu propia imagen o esta, que se encuentra en en imgs/foto.png. La imagen tiene un ancho inferior al lateral derecho y está centrada tanto vertical como horizontalmente.
Por últmo como ves hay una sombra alrededor del lado derecho inferior de la tarjeta.

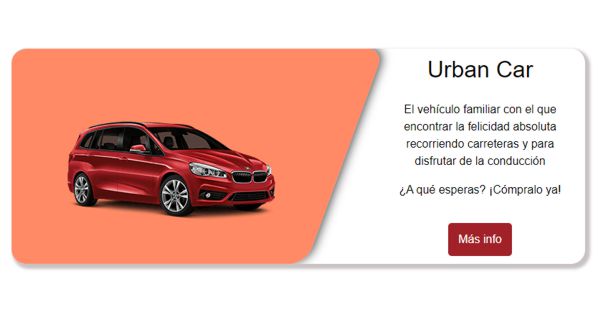
Una card horizontal con lado inclinado
En esta propuesta vuelvo a plantarte esta tarjeta horizontal, pero si te fijas la linea de separación está inclinada, tiene un sombreado y unas esquinas redondeadas.
Puedes usar cualquier imagen, la del ejemplo está en imgs/conche1.png. Puedes bajarla para hacer el ejercicio. El titulo de la parte derecha está en h2 redefinido con estilos. Los colores están en la gma de rojos (como el coche de la imagen).
El botón es en este caso un enlace que puedes configurar a cualquier lugar.
Como siempre, para más detalles mira la página del resultado, pero no veas el código fuente hasta que hayas intentado resolver el ejercicio con tu propio esfuerzo. Es como se aprende.

Card para anuncio
En este ejercicio se crea una de esas tarjetas habituales en sitios para venta de producots o servicios.
Es una card vertical con un elemento horizontal ( donde se encuentran números ).
La imagen está en este sitio en imags/foto.png o puedes poner una de tu elección.

Card con formulario
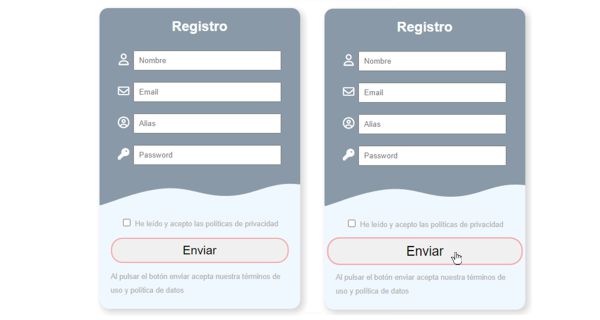
En este ejercicio debes crear la card de la imagen, como ves en este caso se usa para un formulario. En este ejemplo se trata de un formualrio de registro.
La linea de división entre la parte de los inputs de texto y la parte inferior se crea con un clip-path con esta definición:
M 0,41 C 22.6,35 67.8,14.4 113,11 C 158.2,7.6 180.8,25.6 226,24 C 271.2,22.4 294.2,1 339,3 C 383.8,5 427.8,27.8 450,34L450 42L0 42z
Al pasar el cursor poencima del botón este crece un 10% y el cursor se convierte en un pointer (la mano con el índice).

Una card no rectangular
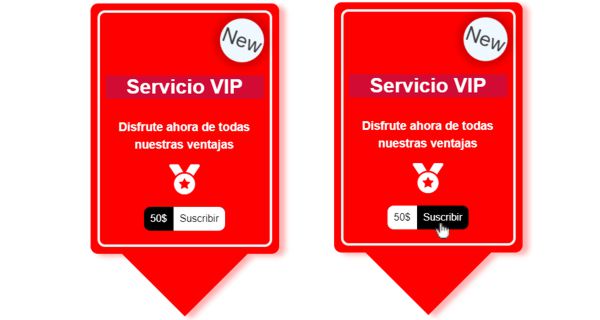
En este ejercicio debes construir una tarjeta que no es del todo rectangular, tiene esa forma de triángulo en la parte inferior, a modo de flecha. El tirángulo se pod podría hacer mediante un clip-path, pero en este ejercicio se hará mediante un bloque bloque div y un poco de CSS.
Los tamaños del ejemplo son 300px en anchura y un total de 500px en altura, 100px son ñla altura del triángulo.
El icono es un font awesome, que puedes lnkar con el cdn de la colección o puedes usar una imagen propia.
El único extra es el intercambio de colores en el botón inferior al pasar el ratón por encima, y cambio del cursor al estilo pointer