Ejercicios sobre Grid
Esta colección de ejercicios tratan sobre el uso de Grid, el sistema utilizado en CSS para distribuir los elementos HTML en la página web en dos dimensiones. Este es un layout o forma de maquetar la página que se parece bastante a las tablas
Antes de empezar es recomendable repasa como usar las estructura Grid para poder aplicarlo en estos ejercicios. Recuerda que lo importante es que manejes el maquetado, la estructura de las páginas de ejemplo. El uso de estilos para colores, tipos de letra y demás está destinado a que el resultado se vea mejor o a resaltar las características del layout Grid
Como simpre la página de muestra te sirve para ver lo que debes conseguir y para que puedas ver el código funete con la solución, bueno, una solución. Es posible que tu solución sea diferente. Las soluciones no son únicas en general.
Tienes que conocer lo suficiendo sobre estilos CSS y elementos HTML, porque vas a usarlos en estos ejercicios.
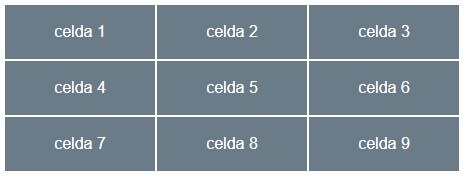
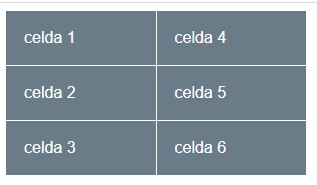
Tabla con grid

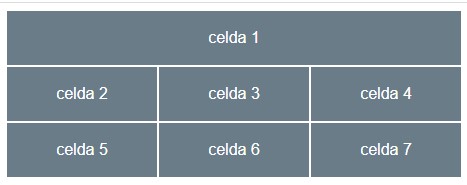
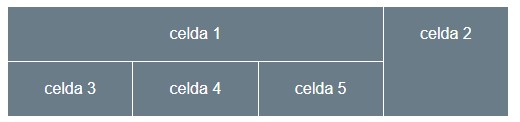
Tabla con cabecera
Trata de construir esta disposición tipo tabla usando el layout tipo grid. En el código HTML los elementos hijos son las celdas con el texto celda xx y esta´n escritos como bloques div. La alineación del texto al centro es un estilo CSS com el color o el fondo. La linea entre celdas es un gap de 1px. Intenta logarar el mismo aspecto que la figura.

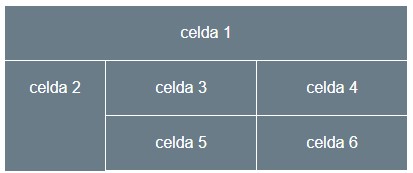
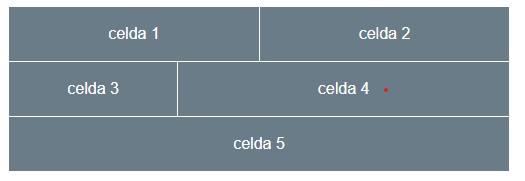
Celdas combinadas.

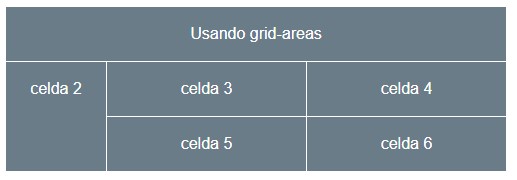
Usando las areas
Utiliza las areas definidas en grid para construir esta disposición, simlar al ejercicio anterios. En el código HTML las celdas con el texto celda xx son los elementos escritos como bloques div. El ancho de la primera columna es 100px y las restantes son 200px. La alineación del texto al centro es un estilo CSS con el color o el fondo. La linea entre celdas es un gap de 1px. Intenta logarar el mismo aspecto que la figura.

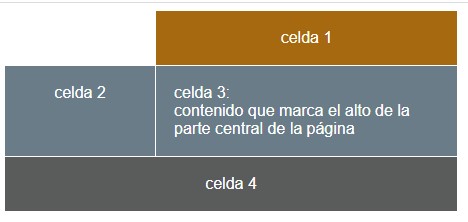
Otro sidebar

Celdas interiores combinadas
En esta estructura realizada con el layout grid se trata de combinar grupos de celdas En el código HTML las celdas con el texto celda xx son los elementos escritos como bloques div. La alineación del texto al centro es un estilo CSS com el color o el fondo. La linea entre celdas es un gap de 1px. Intenta logarar el mismo aspecto que la figura.

Celdas del grid vacías
La particularidad de este ejercicio es que el hueco que se ve en lo que sería la celda de la fila 1 y columna 1 está en blanco por que no existe. Realiza la distribución del contenido con el grid procurando mantener la relación de anchos. En el código HTML las celdas con el texto celda xx son los elementos escritos como bloques div. La alineación del texto al centro es un estilo CSS com el color o el fondo. La linea entre celdas es un gap de 1px. Intenta logarar el mismo aspecto que la figura.

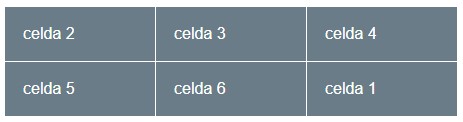
Controlando el orden
En el código HTML las celdas con el texto celda xx son elementos escritos como bloques div en orden: desde la celda 1 a la celda 6, pero en el layout deben aparecer en el orden que se muestra, es decir, la primera celda debe aparecer al final. Intenta logarar el mismo aspecto que la figura, como ves todas las celdas tienen el mismo ancho .

Reparto por columnas
En el código HTML las celdas con el texto celda xx son elementos escritos como bloques div en orden: desde la celda 1 a la celda 6, pero en el layout deben aparecer en el orden que se muestra, es decir, que la tabla se rellena por columnas. Como ves todas las celdas tienen el mismo ancho .

Grids anidados
En esta distribución o cuadrícula grid la primera columna es mitad de ancho que la segunda, y existe otro tabla grid anidada en lo que sería la celda 4. Esta cuadrícula tiene una cabecera y dos columnas del mismo ancho.

