Estructura del sitio
Ya has preparado el contenido de tu web, o al menos. el contenido inicial. Ahora es el momento de comenzar a pensar en como vas a organizar tu sitio. Esto es importante por que te va a dictar como será las barras de navegación o enlaces de tu sitio. Se trata de organizar los componentes del sitio web.
Esta estructura puede venirte dada por el tema del que que trate el sitio web que estás diseñando, pero al definirla debes pensar en facilitar al máximo la navegación por tu web de los visitanes. Nunca olvides que tu puedes conocer muy bien tu web, pero quienes lleguen a él por primera vez no. Debes mejorar la experiencia del usuario.
Por ejemplo: si tienes una página de recetas puedes repartir las recetas en carpetas (y direcciones) tipo recetas/pasta, recetas/huevo, etc. Cualquier usuario puede ir directo a ensaladas: recetas/ensalada, incluso sin usar la barra de navegación. Será mejor que recetas1, recetas2, recetas3.... ¿verdad?. Incluso puedes tener una sección dedicada a trucos independiente de las páginas de recetas.
Si además usas una estructura de archivos similar a las que muestran en las URL, te será más fácil el mantenimiento del sitio, facilidad a la hora de encontrar archivos html o imágenes, por ejemplo. Te muestro las estructuras básicas de cualquier sitio web. Ojo: esta página es un poquito larga, pero sumamente útil.

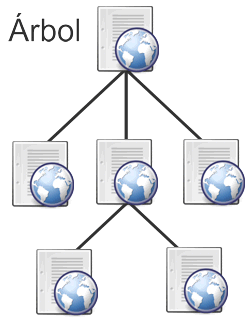
Arbol
En esta estructura existe una página principal (la home page en terminología inglesa) desde la que se puede llegar a otras páginas de la web. Estas otras páginas a su vez son un nodo para llegar a otro grupo de páginas. De esta manera llegaremos a tener las páginas agrupadas en niveles, de manera que para llegar desde el primero al último se deben atravesar los intermedios. La página inicial es la raíz del árbol (está boca abajo) y los nodos son las hojas, que a su vex pueden ser una raiz para otro árbol.
Es una estructura muy jerarquizada y algo compleja y dificil para navegar. Puede ser útil para estructurar nuestro sitio en canales o grupos de páginas independientes. En cualquier caso no conviene que el número de niveles sea excesivo, nunca más de 3. Piensa que si queremos ir de una página a otra en el mismo nivel en otra rama del arbol, debemos retroceder hasta la raiz para luego alacanzar la página de destino.

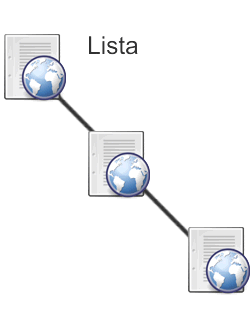
Lineal o listas
Esta forma de organizar el sitio es totalmente opuesto al anterior. Realmente no existe una página raiz o principal, lo que tenemos es una especie de lista de páginas donde cada una tiene dos vecinas: una a la izquierda y otra a la derecha (o anterior posterior), excepto las páginas de los extremos.
Esta forma de organizar un sitio es muy parecido a un libro donde cada página sería un capítulo del mismo. Pasamos del primer al último capítulo a través de los intermedios.
Una variante de esta organización presentaría las páginas primera y última enlazadas.
Es una implementación muy adecuada para manuales o para procesos donde el usuario deba recorrer forzosamente una serie de páginas.

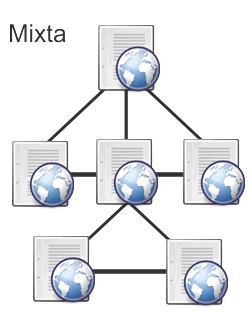
Mixta (Listas jerarquizadas)
Esta estructura aprovecha las ventajas de las estructura jerarquizada, la red, y de la estructura lineal o tipo lista. Se organizan listas a nivel de hojas o a nivel de árboles.
A nivel de hojas las páginas están jerarquizadas en niveles, pero dentro de cada nivel se organizan como listas, de forma que podemos recorrer todas las páginas de un mismo nivel sin sin tener que salir de él.
O bien diferentes árboles se enlazan entre sí a través de las raices, es decir, las raíces se organizan en forma de lista y de cada raiz depende un árbol.
En realidad ni el arbol puro ni las listas puras son del todo eficientes, por lo que es habitual mezclar ambas estructuras.

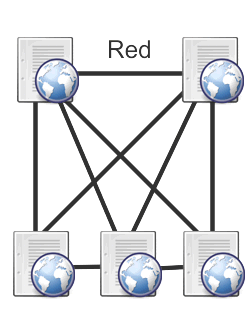
Red
Las páginas del sitio también pueden estar totalmente interconectadas, es decir, desde cada página podemos ir a cualquier otra del sitio. Podemos ir significa que existen enlaces para ir a uno u otro sitio. Realmente la interconexión de absolutamente todas las páginas sería un caso extremo.
Es una estructura de apariencia algo anárquica en la que hay que cuidar mucho de no dejar enlaces rotos, es decir, apuntando a una página inexistente (lo que provoca un error 404, nada bueno para los buscadores). Además debemos evitar que el usuario se pierda en una maraña de enlaces (experiencia del usuario nuevamente). Por todo esto ello es necesario planificarla muy bien.

¿Que estructura escoger?
Dependerá del sitio, pero esto tampoco quiere decir que tengas que elegir una de estas. Es muy probable que tu sitio presente una mezcla de estas estructuras. Por ejemplo si tienes un sitio donde se publican cursos de programación es probable que cada curso forme una estructura tipo mixto y todos los cursos juntos estén organizados como un árbol (una rama para cada curso). Sin embargo si tienes un sitio dedicado al hardware del ordenador, donde cada página se dedica a un elemento del mismo, lo recomendable podría ser una topología de red de forma que un visitante pueda ir ir directamente a cualquier elemento del ordenador. Un regla de oro: procura que un visitante nunca esté a más de cuatro clicks de la página a la que quiera llegar.
Estas topologías se materializan en la práctica con las llamadas barras de navegación, una lista de enlaces habitualmente alineados en horizontal o vertical. Cuando el número de enlaces pueda ser muy grande se recurre a sistemas de menus desplegables donde se agrupan las opciones en listas ocultas que se muestren cuando el usuario actúa al mover o clickar con el ratón, como se hace en los menus de opciones de la mayoría de los programas con entorno gráfico.
También es importante planificar bien la organización del sitio web está para el uso de los breadcrumbs (literalmente migas de pan), una cadena que indica como se llega a la página en el que está el usuario. Seguro que los has visto:
Está diciendo que a la página de colores se llega desde indice a través de guía. Es un recurso muy valorado en los diseños web por lo que supone en mejorar la experiencia de usuario.
En páginas antiguas se usaban frames para tener una página con los menus de navegación y otras con la página llamada desde el menú; esto era poco aconsejable y hoy es imposible por cuanto al estructura frame ha desaparecido en el estándard actual de html (HTML-5). Aunque existen los iframes, algo parecido pero más versátil. Si realmente quieres un menú que va a ser compartido por muchas páginas puedes usar un script (un programa) externo a la página, de manera que para modificar el menú solo tengas que tocar un archivo, el del script.
La estructura que decidas para el sitio te va a ayudar más adelante cuando crees los menus de navegación
También te va a ser de ayuda cunado organices los archivos en tu sitio web.
La forma de organizar tu sitio puede facilitarte luego las tareas de mantenimiento y de actualización
