Otras herramientas
Ya has preparado tu entorno con los servidores que vas a utilizar y has seleccionado el editor de texto o de web con el que quieres crear tus sitios web. En función del tipo de web puede que necesites alguna otra herramienta de trabajo en local.
Como mínimno es más que probable que ustilices algún editor de imagen. Tambien es posible que necesites algún editor de video si vas a usar multimedia en tu sitio. Y si el editor que usas no lo incluye pues te vendrá bien un cliente FTP.
Con esto terminas de preparar tu entorno de trabajo, tu ecosistema local y puedes comenzar a repasar un poco lo que es la guía de diseño. Si conoces ya los lenguajes HTML y CSS pues pasarías a la creación del sitio directamente. En caso contrario tendrás que mirar los tutores para aprender y poder ponerte a la tarea de crear tu web.
Además de las herramientas que te cito aquí, puedes usar los sandbox online: entornos en la red donde puedes probar código de manera inmediata, sin necesidad de bajarlos a tu ordenador. Por ejemplo aquí en creatuweb tienes Ediweb, en el puedes probar a editar páginas con javascript y CSS, e incluso puedes descargar los scripts y webs que construyas.

Editor de imágenes
Lo normal es que en tus páginas aparezcan imágenes, pictogramas o infografías. Muchas de esas imágenes serán proporcionadas por otros autores a través de bancos de imágenes comerciales o gratuitos, pero en ocasiones tendrás que modificarlas o incluso habrá veces que deberás crearlas tu mismo.
Así que te vendrá bien utlizar un editor de imágenes simple o incluso algún editor de gráficos vectoriales. La oferta es amplía tanto en productos gratuitos como en comerciales. No necesitarás algo demasiado complejo, pero una característica importante que deben poseer es la optimización de las imágenes, por aquello de ahorrar en el peso de las páginas y lograr mejores velocidades de acceso. Nomalmente los editores contienen esta herramienta, en caso contrario habría que buscar una independiente.
- Gimp
- GIMP es un editor de imágenes multiplataforma disponible para Linux, MacOS y Windows. Se trata de software libre y por tanto es gratuito. Sus prestaciones lo hacen más que suficiente para lo que se necesita en el diseño web. Incluso ofrece una opción de exportación de imágenes para ser usada en este entorno. También puede usarse para crear animaciones.
- Inkscape
- Ai necesitas editar gráficos vectoriales como los SVG necesitas un editor apropiado, y este es gratuito. No solo se pueden manejar imágnes vectoriales sino que también puede exportar a formato PNG, incluyendo la opción de transparencias. Es un buen producto para las necesidades habituales en la edición web.
Aparte de estos están los comerciales como PhotoShop, Corel PhotoPaint, CorelDraw o Ilustrator, bastante cnocidos y bastante caros también-
Por cierto si vas a usar imágenes animadas en formato gif animado puedes usar un editor al efecto, el más simple quizás sea el Easy Gif Animator, aunque si aprendes a utilizar el elemento <canvas> de HTML5 las animaciones serán un juego de niños.

Optimizador de imágenes
No todos los editores de imágenes ofrecen la opción de optimizar el tamaño de las imágenes para ser usadas en la web, por eso puede ser bueno tener a mano una aplicación que realize esta tarea y reduzca el peso de tus páginas, mejorando así el tiempo de carga.
Aunque existen aplicaciones online, considero más apropiado las aplaciones que te permitan trabajar en modo local. Ten en cuenta que si tienes que optimizar muchas imágenes el trabajo en tu ordenador va a ser más rápido.
A la hora de elegir procura usar aplicaciones que acepten los formatos utilizados en internet, como mínimo Gif, Jpg y Png. Si además trabajan con SVG y el WebP mucho mejor.
Aquí te dejo una reseña de algunas aplicaciones gratuitas.
- FileOptimizer
- Este optimizador de archivos acepta prácticamene cualquier formato, incluídos los formatos de imagen más actuales SVG y WebP. Tiene versiones para las plataformas Windows y Mac. En Linux puede trabajar con el emulador Wine. Su interfaz es muy simple y trabaja con listas de archivos, o sea por lotes. Modifica el archivo original, por lo que antes de optimizar es conveniente mantener una copia de los originales (estos los envía a la papelera).
- Riot
- Radical Image Optimizer. Posee un interfaz bastante intuitivo y fácil de utilizar. Podrás comparar la imagen original con la optimizada en tiempo real y ver así el resultado del proceso. Es un progrma poco exigente en recursos, rápido y bastante potente. Acepta los formatos tracionales de la web. Puede trabajar sobre varios archivos al mismo tiempo, trabajo por lotes. Y una cosa interesante es que se puede agregar como plugin a Gimp. Pero solo trabaja en la plataforma Windows
- PNGGauntlet
- Pese al nombre este compresor acepta todos los formatos tradicionales de la web, los optimiza y los convierte en PNG. Solo existe versión para Windows. Es muy configurable y mantiene la calidad de las imágenes.
Editores de video
Actualmente noes extraño que los sitios web incorporen videos a sus páginas. La red es lo bastatne rápida para aprovechar este medio y HTML5 ha simplificado enomremente el uso de los videos en páginas web. Así que puede venirte bein disponer de un editor de video sencillo, ajustado a las prestaciones de una web. Para esto existen opciones gratuitas. Aqui te presento tres posibilidades todas gratuitas.
- lightworks
- Es un producto de muy altas prestaciones, es comercial, pero ofrece una versión gratuita con limitaciones (como no inclir la definición 4K). Esta versión puede ser cumpir perfectamente las necesisades de video para una web.
- Shotcuts
- Si no quieres limitaciones y deseas un producto gratuíto esta opción puede servirte. Está disponible en las plataformas habituales: linux, Mac y Windows. Posee características bastante avanzadas, superan las necesidades habituales para páginas web, pero está catalogado como una muy buena opción.
- Openshot
- Una aplicación pensada para ofrecer un editor de vídeo fácil de utilizar, rápido de aprender y con múltiples posibilidades. Lo puedes descargar gratis en las tres plataformas: Linux, Mac y Windows. Es un producto multiplataforma.
Cliente FTP
La utilización de estas herramientas va a depender de las demás. Me explico. Si tu alojamiento te ofrece un gestor de contenido (CMS) como Plesk o Cpanel dispondrás de un sistema de administración de archivos y de bases de datos. Con ellos podrás subir o descargar archivos desde el servidor asi como gestionar las bases de datos que use tu sitio.
Si el editor HTML que uses no lo posee o no quieres usar la herramienta del CMS de tu alojamiento, necesitarás un cliente FTP, es decir, un programa que te permita enviar las páginas y recursos que hayas creado al servidor donde hayas alojado tu sitio web.
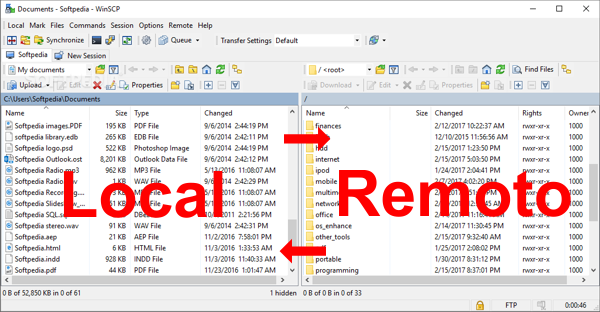
El cliente FTP es un programa que te conecta a tu servidor web mostrándote los archivos que allí tienes almacenado (directorio remoto), al mismo tiempo te muestra lo que tienes en tu ordenador (directorio local). Mediante algún botón o comando sencillo te permite como mínimo enviar ficheros a tu directorio remoto o recogerlos para traerlos a tu disco local.

Los clientes FTP suelen ser gratuitos. Debes buscar aquellos que soporten el protocolo SFTP, o sea, que es el equivalente al HTTPS pero para transferencia de archivos. Las claves de acceso viajan encriptadas. Además procura usar passwords fuertes: mínimo 8 caracteres, alterna números con letras y caracteres especiales y usa tanto mayúsuclas como minúsculas. Ten en cuenta que el servidor FTP es una puerta de entrada a tu sitio web, asíq ue una llave de seguridad no está de más. La mayoría de los clientes que vas a encontrar son gratuitos.
