
Landing Page: Above the fold
Como ya has visto una landing page está formada por una serie de apartados que deben convencer al usuario de la bondad de lo que le ofreces y de que es bueno para él que realice la acción que le pides. En esta página te muestro los elementos fundamentales que siempre deben aparecer en la Landing Page, pero hay más elementos que puedes añadir, realmente esto no es una cieciz exacta.
- Titular y subtitulo
- Resumen
- Hero Image (o video)
- CTA
Aquí te describo un poco más detalladamente los apartados fundamentales que debe tener una Landing Page, o página de destino. Luego pasaremos a la parte práctica y construiremos paso a paso una página completa.
Titular de la página.
Un buen titulo que despierte el interés del visitante de alguna manera y que sirva para conducirlo hacia la CTA, una llmada a la acción. Que pulse un botón que responda a un formulario...
La clave para escribir un gran titular es comprender quién es tu audiencia, por qué están en tu página de destino y qué problema esperan que puedas resolver por ellos. Una vez que sepa esas tres cosas es bastante fácil crear titulares para probar.
Aunque el título debe ser el argumento más importante y convincente de tu página puedes acomñarlo de un subtítulo, un pequeño detalle adicional que puede ser el impulso que los usuarios necesitan para convertirse en clientes potenciales. No todas las páginas de destino necesitan un título de apoyo, pero cuando se usa de manera eficaz puede hacer que la página de destino sea mucho más efectiva.
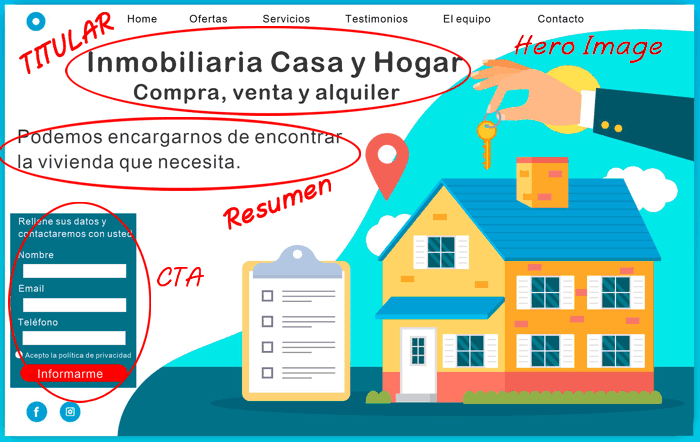
En la imagen de muestra se ha usado el título Inmobiliaria Hogar y Casa, ya indica de que va esta empresa. El subtítulo deja claro que se dedica a viviendas, tanto compra/venta como alquileres. Otras alternativas hubieran podido ser: La vivienda que buscas, Vive donde quieres, Has llegado a tu casa ...
Hero Image.
Te lo pongo en ingés porque es como se suele conocer. Se trata de una imagen de gran tamaño que aparece en la parte superior de las Landing Page, es lo primero que ve el usuario all llegar a la página. Puede usarse una fotografía, una ilustración o una infografía estéticamente agradable y siempre en el contexto de lo que estás ofreciendo.
Esto es la aplicación práctica de es dicho según el cual una imagen vale más que mil palabras. Y es que esta imagen debe complementar al titular, es parte de la descripción de lo que ofreces al usuario a cambio de que rellene un formulario o pulse un botón. La imagen entra por la vista y en microsegundos ya ha actuado en el cerebro del usuario provocándole emociones.
En el ejemplo puedes ver que se ha usado una ilustración con suficiente espacio libre para mostrar tanto los titulos como el resumen. Puedes usar una fotografía, pero procura que no sea una imagen de stock, utiliza algo personal, real.
Resumen de ventajas.
Si el titular con la ayuda de la hero image no es suficiente para explicar al usuario que ofrece la Landing Page y por que es la solución que busca el visitatne, entonces se debe recurrir a un pequeño resumen de los beneficios o ventajas que suponen el producto ofrecido, una explicación algo más descriptiva de lo que se ofrece a través de la Lnding page, pero siempre breve.
Las características fundamentales de este apartado es que sea claro, simple y conciso. Algo muy sencillo de leer y que termine de aclarar las dudas que pueda tener el usuario sobre los beneficios de realizar la acción deseada, o que al menos le provoque el deseo de ampliar información leyendo el resto de la página.
En ese ejemplo ilustrativo realmente el resumen no es imprescindible, pero como puedes ver en una sola frase le está diciendo al usuario que le solucionan su problema de encontrar una vivienda, ellos se encargan de todo.
Llamada a la Acción (CTA)
Esta es la parte hacia la que va enfocada toda la landing Page: es una imagen, botón o línea de texto que solicita a sus visitantes que completen una acción específica.
En las páginas de destino, las CTA le dicen al visitante dónde debe hacer clic para acceder a la oferta. Lo más habitual es que este botón será parte de un formulario que el usuario debe rellenar con algunos datos como su nombre y correo electrónico. También puede ser un botón de descarga o un enlace para ir a otra página del sitio.
Las CTA deben ser elementos muy llamativos y seductores y puede repetirse en diferentes partes de la página, pero siempre en lugares próximos a un contenido relacionado estrechamente con la oferta. Es muy normal verlo en la zona superior de la página, aunque puede repetirse en diferentes apartados.
A veces una landing page contienen diferentes CTA: a la principal se añade otro formulario para que el visitante se suscriba a una lista de correo o similar. No es que esté mal, en algunos casos podría estar justificado, quizás el usuario no esté interesado de momento, pero quiere estar al día de novedades. Pero en general una página de destino debe tener un único objetivo.
En este caso se ha usado un formulario para que el posible cliente envíe sus datos de correo y teléfono para que la propia empresa se encargue de contactar, le facilita así el trámite. Como ves el botón de envío usa un color que contrasta con el patrón de colores de la página y su título no es un simple enviar, es algo más informativo.
En los formularios hay que tener un poco de cuidado, aparte de usar un diseño llamativo (por ejmeplo fondos de color oscuro y campos claros) deben ser suficientemente explicativos para que el usuario sepa para lo que sirve cada campo y lo que implica. No deben pedirse datos superfluos, ni ser demasiado extenso. Piensa que si da ese paso ya establece una relación con la empresa, más adelante se pueden ampliar datos.
