Gradiente de color radial
De la misma forma que se define un degradado lineal es posible definir un degradado de color como una transición de colores que comienzan en un punto y se extiende en todas direciones de forma radial.
Los colores se definen de la manera habitual: una lista con el código o nombre del color y opcionalmente el punto donde comienza medido en este caso desde un punto central.
Esta función es algo más compleja que el gradiente lineal, utiliza dos argumentos: uno compuesto para definir la forma de la figura del gradiente y otro para la lista de colores. Estos rellenos pueden tener forma circular o elíptica, y pueden estar centrada en cualquier parte del elemento. El primer argumento se encarga de definir esta forma y su posición.
- La forma del contorno del relleno
- La forma se puede indicar por una plabara clave como circle (circular) o ellipse (elipse, circulo achatado) que es el valor predeterminado.
La palabra circle puede sustituirse por un valor numérico que indica el radio del circulo. Puede usarse un valor numérico .
La clave ellipse puede cambiarse por un par de valores numéricos o porcentajes para expresar la longitud de los radios horizontal y vertical de la elipse
seguido de un valor para el radio si es circle o dos valores para los dos radios de una ellipse (radio horizontal, radio vertical). Estas medidas pueden expresarse en porcentajes o en valores absolutos. - Recubrimiento (alternativo a la dimensión del radio)
- Esta valor es el que señala como ha de cubrirse el fondo, es una alternativa al valor numérico de los radios de la forma circle o ellipse.
Este argumento se puede usar en lugar de los valores numéricos del radio
Valor Descripción closest-side El degradado abarca hasta el lado de la caja más cercano al centro (para los círculos) o coincide con los lados vertical y horizontal más cercanos al centro (en caso de elipses). closest-corner El degradado abarca la esquina de la caja más cercana desde el centro del gradiente. farthest-side El degradado abarca el lado de la caja más lejano al centro (o los lados vertical y horizontal). farthest-corner El degradado abarca la esquina de la caja más lejana al centro del gradiente. - Posición:
- El primer argumento fimaliza con at seguida por la posición donde se sitúa el centro de la forma. Puede ser un par de medidas absolutas o porcentajes para indicar la distancia a la esquina superior izquierda (horizontal y vertical) . También se pueden usar sinónimos: top left, top, top right, right, bottom right, bottom, bottom left, left. Si se omite este valor se usa center
Un ejemplo de degradado radial podría er este
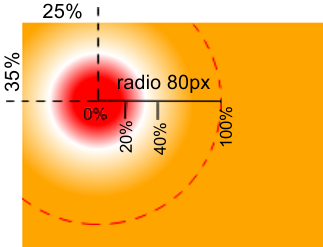
background-image: radial-gradient(80px at 25% 35%, red 20%, white 40%, orange)
En este ejemplo el degradado es un circulo con 80px de radio, el centro está a un 25% (del ancho de la caja) desde el lado izquierdo y a un 35% (del alto de la caja) desde el lado superior. A este argumento le sigue la lista de colores y sus limites: desde el 0% al 20% del radio es rojo (red), hasta el 40% es blanco (white) y el resto naranja (orange).
Esta imagen te muestra como interpretar la definición de un gradiente radial. Ten en cuenta que las medidas pueden ser absolutas. Los porcentajes sobre el radio corresponden a los límites de color

background-image: repeating-radial-gradient(100px at center, red 20%, white 30%, orange 50% )
