Insertar imágenes
La inserción de una imagen en la página se parece a la forma en que insertabamos las tablas y como en ese caso existe más de una forma:
- Pulsar sobre el botón imagen de la barra de botones.

- Usar la opción Imagen del menú insertar en la barra de menús

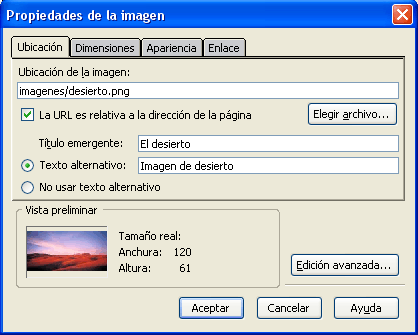
Cualquiera de los dos métodos hará que aparezca un cuadro de diálogo de nombre Propiedades de la Imagen que nos permite especificar las características de la imagen, para lo cual veremos cuatro pestañas: Ubicación, Dimensiones, Apariencia y Enlace.

Pestaña Ubicación. En esta pestaña nos pide la siguiente información:
- URL de la Imagen: Este cuadro de texto está destinado a escribir la ruta completa de la imagen usando una URL absoluta, si la imagen está fuera de nuestro ordenador (por ejemplo : http://www.sitio.es/images/cuadro.gif), o una URL relativa si la imagen está ubicada en alguna carpeta de nuestro ordenador. En este caso utilizaremos el botón "elegir archivo"
 para localizar la imagen en nuestro equipo. Este botón nos llevará a un explorador de archivos, seleccionamos la imagen deseada y pulsamos Abrir. No debemos olvidar marcar la casilla La URL es relativa a la ruta de la página, de esta forma la url de la imagen se mantendrá válida cuando subamos la página a un servidor.
para localizar la imagen en nuestro equipo. Este botón nos llevará a un explorador de archivos, seleccionamos la imagen deseada y pulsamos Abrir. No debemos olvidar marcar la casilla La URL es relativa a la ruta de la página, de esta forma la url de la imagen se mantendrá válida cuando subamos la página a un servidor. - En el apartado Título emergente escribiremos un texto relativo a nuestra imagen. Este título aparecerá también en el navegador cuando el cursor pase por encima de la imagen. Esta imagen responde al ejemplo del cuadro expuesto más arriba, al pasar el cursor por ella veremos el texto "El desierto". Si por cualquier circunstancia la imagen no se mostrara en el navegador veríamos en su lugar un cuadro vacío con el texto "Imagen del texto".
- Texto alternativo se utiliza para dar información mientras se carga la imagen, o como texto de aviso si la imagen no se llega a mostrar (navegadores solo texto). Este texto alternativo está habilitado por defecto, por lo que si no introducimos nada en él, el editor nos mostrará el mensaje de alerta que tenemos a la derecha. Para anularlo marcamos la casilla "No usar texto alternativo".


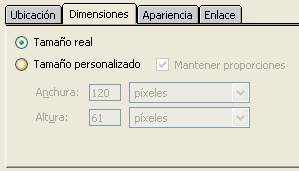
La pestaña Dimensiones nos ofrece dos opciones:Por último en la parte inferior de este panel tenemos una vista preliminar de la imagen antes de ser insertada en la página.
- Tamaño real, con esta opción activada la imagen será mostrada en el navegador con el mismo tamaño con el que se grabó el original.
- La segunda opción, Tamaño personalizado, permite redimensionar la imagen. Si la opción Mantener aspecto está habilitada, al introducir uno de los valores (anchura o altura) el otro se ajustará automáticamente para mantener la misma proporción que en la imagen original.

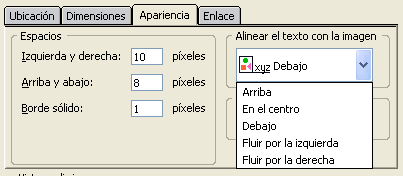
La pestaña Apariencia sirve para crear un espacio o margen alrededor de la imagen en relación con el entorno que la rodea, colocarle un marco, alinearla en relación con el texto circundante.
Si en el apartado "Espacios" introducimos los valores que figuran en la figura de la serecha, la imagen mostraría un margen superior e inferior de 8 píxeles, otro a derecha e izquierda de 10 pixeles y un borde de 1 píxel de grueso.
El apartado "Alineación" nos permite elegir como estarña el texto en relación con la imagen, presentando una lista desplegable con cinco opciones.

 Arriba, el texto se alinea con la parte superior de la imagen
Arriba, el texto se alinea con la parte superior de la imagen
 En el centro. El texto queda en el centro de la imagen
En el centro. El texto queda en el centro de la imagen
 Debajo. El texto queda alineado con la parte inferior.
Debajo. El texto queda alineado con la parte inferior.
 .
.Con esta opción todo el texto que rodea a la imagen se distribuye a la derecha de la misma, hasta sobrepasar su altura, en cuyo caso irá ocupando la totalidad de los renglones situados bajo la misma.
 Con esta opción todo el texto que rodea a la imagen se coloca a la izquierda de la misma, hasta sobrepasar su altura, en cuyo caso irá ocupando la totalidad de los renglones situados bajo la misma.
Con esta opción todo el texto que rodea a la imagen se coloca a la izquierda de la misma, hasta sobrepasar su altura, en cuyo caso irá ocupando la totalidad de los renglones situados bajo la misma.
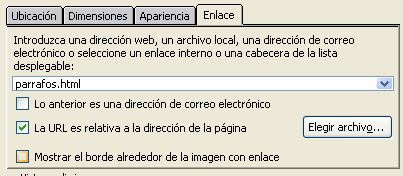
La pestaña Enlace nos permite convertir la imagen en un hiperenlace dirigido a una dirección URL. Es decir, cuando se muestre en el explorador al hacer clic sobre ella con el botón izquierdo del ratón, nuestro navegador nos mostrará esa página o recurso situado en la URL asociada al hiperenlace.
Ahora podemos elegir el archivo desde los que tenemos en nuestro sistema pulsando el botón Elegir Archivo . En este caso se debe marcar la casilla ![]() .
.
Si la dirección está fuera de nuestro servidor pues debemos escribir la URL completa. ![]()

Por último si marcamos la opción ![]() obtendremos un borde alrededor de la imagen de enlace, como puedes observar en este ejemplo:
obtendremos un borde alrededor de la imagen de enlace, como puedes observar en este ejemplo:
Al igual que con las alineaciones, HTML 5 sutiliza style para poner bordes alrededor de las imágenes style: 1px solid black daría un borde negro de 1 pixel de ancho y con linea continua
