Ejercicios de HTML y CSS
Aquí vas a tener una colección de ejercicios para que practiques todo lo que vayas aprendiendo de HTML y de CSS.
Cada ejercicio lleva un enlace con el que podrás ver como debe quedar el resultado.
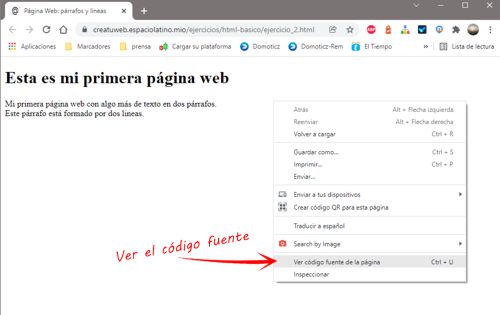
Para ver el código debes pulsar con el botón derecho del ratón en la página del resultado y elegir la opción ver código fuente de la página. En la mayoría de los navegadores esto puedes hacerlo también con el atajo de teclado Ctrl-U. Se te abrirá una ventana con el código que podrás copiar para editarlo y trabajar con él.

Si es necesario, en el código fuente encontrarás los comentarios para explicar la solución aplicada.
Recuerda que muchos ejercicios pueden tener más de una solución, te propongo la que considero más didáctica y más simple.
Para editar estas páginas de los ejercicios solo necesitas un editor de textos como puede ser notepad. Pero si quieres puedes usar un editor más avanzado como notepad++ o un editor para desarrolladores como Visual Studio.
Tienes más solbre editores web y donde encontrarlos en la sección dedicada al entorno de trabajo.
