Ejercicios básicos de CSS
Estos ejercicios son para practicar con CSS a un nivel básico. Puedes hacerlos todos en una misma página para obtener al final una página completa con todas las respuestas.
En algunos ejercicios se trata de escribir estilos en el propio código HTML, aunque esto no va a ser lo habitual ni recomendable, debes conocer como funciona.
Las reglas vas a definirlas en la sección HEAD de la página web. Las soluciones puedes verla en el código fuente de la pa´gina abierta con el botón resultado
Las soluciones las tienes en el código fuente de la página resultado en el navegador (CTRL-U o menú contextual). Si tienes dudas o sugerencias o quieres ejercicios de algún tema concreto envía tu mensaje
Estilos en linea.
Crea una página web donde aparezca un titular o encabezado de nivel 1 dentro de un bloque tipo header. El titular deberá verse en color rojo y centrado

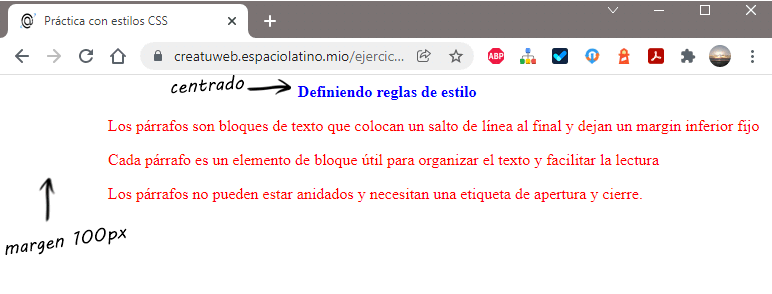
Definir reglas
Crea una página web con el aspecto puedes ver en la imagen o en la página de resultado. La primera linea está escrita usando un bloque div, el texto que le sigue está escrito en tres párrafos. Ningún elemento usa atributos id o class. Debes crear las reglas de estilo necesarias para que el bloque div y los párrafos aparezcan como los ves en la página: titular en aul centrado y párrfos en rojo con margen izquierdo a 100px.

Redefinir etiquetas
Crea esta página web que puedes ver en la imagen o en la página resultado. Son tres párrafos donde las etiquetas de datos (nombre, edad, estudios) están encerrados entre las etiquetas html de negrita (<b></b>). Usando las reglas de estilo debes hacer que esas eiquetas aparezcan en azul y cursiva, y sin negritas. No debes usar atributos id o class.

Selectores
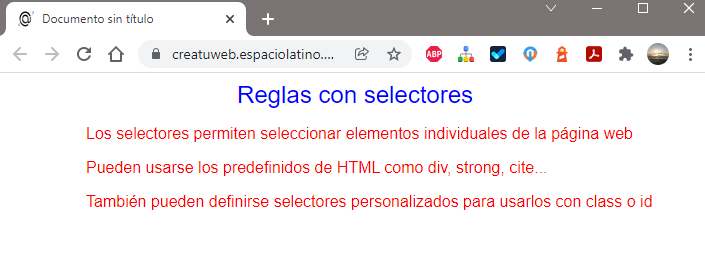
Crea una página web como la imagen o la página resultado. En esta ocasión el títular, Reglas con selectores, es un bloque div cuyo atributo class es titulo mientras que las líneas restantes son párrafos con atributo class igual a lineas. Especificaciones para el título
- Tamaño de la fuente 24px;
- Fuente: Arial, sans-serif
- Centrado
- Azul
Especificaciones de las lineas
- Fuente arial, sans-serif
- Color rojo
- Margen izquierdo 80px
Define las reglas CSS para estos selectores

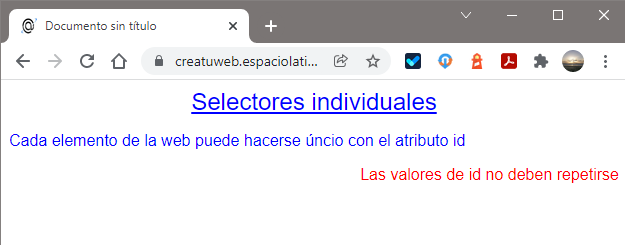
Selectores individuales
Crea una página web que se vea como la imagen o la página resultado. El títular, Selectores individuales, es un bloque div cuyo atributo id es titulo. Cada párrafo lleva un id cuyos valores son p1, p2 respectivamente. El título será
- Tamaño de la fuente 24px;
- Fuente: Arial, sans-serif
- Centrado
- Azul y subrayado
Los párrafos usan como fuente arial, sans-serif y están en negrita.. El primer párrafo es rojo y alineado a la derecha y el segundo será azul y alineado a la izquierda.

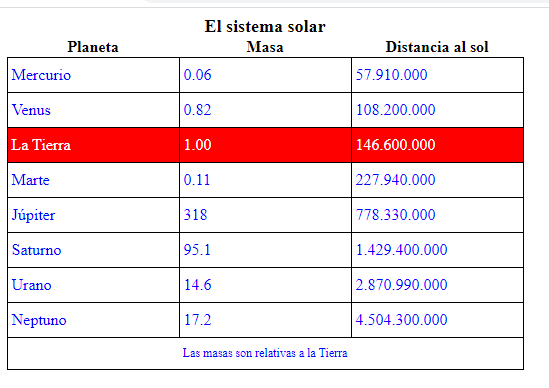
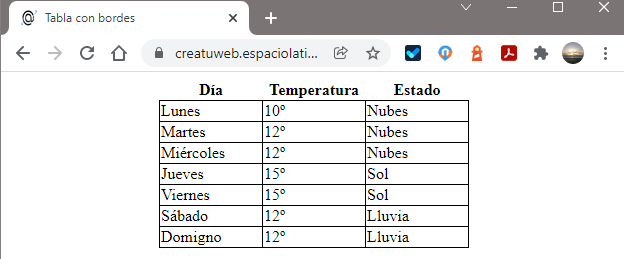
Tabla con bordes
En los ejercicios sobre tablas éstas quedaban algo difíciles de leer. Vamos a mejorarlos. Crea una tabla como la de la figura, es decir que las celdas tengan un borde, con un ancho de 200px (excepto la cabecera). La tabla debe quedar centrada con los bordes de las celdas fundidos unos con otros (collapse). Solo debes añadir las reglas de estilo, sin usar ni id ni class.
Si has seguido los jercicios de tablas puedes usarlos como punto de partida.

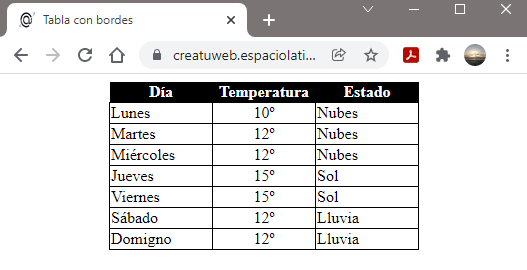
Celdas centradas
En la tabla del ejercicio anterior añade los atributos necesaios al código y define las reglas necesarias para que las celdas de temperaturas queden centradas, además la fila de titulos de cada columna can a quedar con fondo negro y letras blancas. La tabla seuirá mostrando los bordes de celdas y quedará centrada en la página.

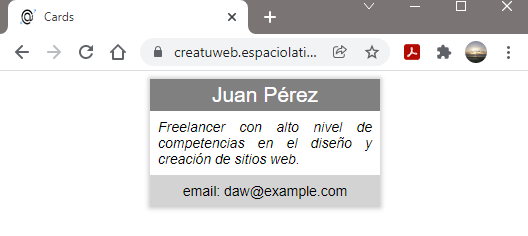
Cards
Las cards (tarjetas) son una construcción casi standard por su uso. Vas consturir la card de la imagen. La página, de título Elemento Card, usa como fuente [Arial, sans-serif] y el tamaño por defecto será 14px (ponlo como propìedades de html). Como ves la card tiene tres parte cuyas class son: titulo, body, foot. las características son:
titulo: blacno sobre fondo gris, con un padding de 8pixels y centrado. La fuente es 1,5 veces el tamaño por defecto (unidades rem)
body: itálica, texto justificado, y paddign de 8px
pie: blanco sobre fondo gris claro, centrado y con padding de 8px.
El card lleva una sombra alrededor sin desplazamiento vertical ni horizontal y con el raidus y spread a 4px, el color gris claro.

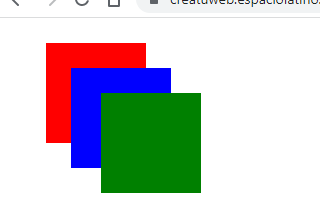
Cajas posicionadas
Usando bloques div con posicionamientos absolutos trata de definir las reglas de estilo necesarias para lograr que estos bloques se vean como en la imagen o en la página modelo. Vas a usar tres bloques con los coleres rojo, verde y azul. Están situados uno sobre otro se indica. Todos los bloques comparten tipo de posición (absolute) y tamaño (ancho y alto 200px ). Las posiciones top y left en pixesl para el primero (100, 100), el segundo (150,150) y el tercero (200,200). Utiliza una class común para los estilos comunes a todos y luego un id para los estilos con las propiedades diferentes.

Combinar selectores