Primeros pasos en HTML
¿Como es una página web?
Si ya conoces algo de HTML este tutor te ayudará a generar paginas web basadas en HTML5 en muy poco tiempo.
Si no sabes nada de HTML sigue el orden del menú de contenido, capítulo a capítulo, y en pocas semanas podrás empezar a trabajar sin ayuda. También puedes empezar con el tutor de HTML4 de esta web.
Herramientas necesaria son pocas: un editor de textos te será suficiente. Si dispones de un editor de páginas web como kompozer o similar, pues también lo puedes usar. Se trata de que entiendas y manejes el lenguaje HTML5, luego podrás usar con más eficiencia editores complejos como DreamWeaver (entorno Windows) o una solución de Open Source como Aptana (torno Mac, Wind y Linux) y otros. aunque lo más extendido actualmente es Visual Code. Para más detalles de como preparar tu entrono de trabajo puede ver las tareas previas a la creación de páginas web
La otra herramienta necesaria es tener a mano alguna referencia del lenguaje de estilos CSS3. Te será más útil a medida que vayas avanzando y haciendo cosas por tu cuenta.
Para empezar, como se dice en los apartados anteriores, al crear una página web es fundamental cimentarla bien con una estructura clara. Vemos como se estructura una página web. Sabes lo que es una página web, ahora veremos como es una página web
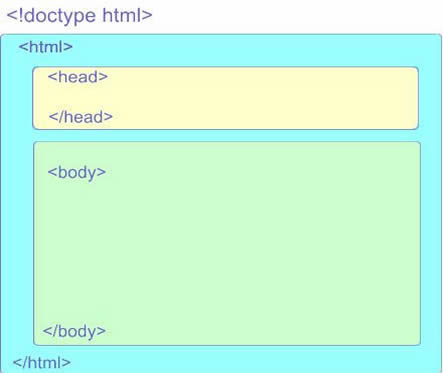
La pagina web es un documento HTML con la estructura interna que ves en esta imagen de una página:

La página comienza con la declaración del tipo de documento que se va a visualizar, <!doctype html>
como ves se trata de una declaración muy simple y fácil de memorizar, es la primera diferencia de HTML5 frente a la versión anterior, HTML 4. Cualquier página en HTML5 comienza con esa linea. Luego ves un contenedor de nombre <html></html> que contiene otros dos contendores hijos:
- HEAD:
- No es visible al mostrar la página web. Contiene información sobre la página y su contenido, así como enlaces a ficheros externos necesarios para mostrar la página web, como los archivos con definiciones de estilos CSS o scripts Javascript. Es quí donde le vas a colocar el título de la página, el que se ve en la ventan del explorador, la descripción resumida del contenido, las llamadas a archivos externos necesarios (CSS y Javascript).
- BODY:
- Es el contenido, estructura y apariencia de la página web. Es lo que se ve en el navegador. Contiene todo lo que va a ser visto en la ventana del explorador. Aquí colocarás tablas, bloques de texto, imágnes, videos.
Como ves cada parte viene marcada con una etiqueta con dos límites: uno de apertura y otro de cierre. La apertura es una palabra encerrada entre <> y el cierre la misma palabra encerrada entre </>. Algunas etiquetas no necesitan el cierre. Ya las irás viendo.
Una advertencia para todo el tutor: las etiquetas deben escribirse en minúsuclas. A veces las veras en mayúsuclas simplemente para destacarlas.
